TalkJS is chat API + SDK that allows developers to easily add chat to websites and apps in hours instead of months. And from now on it supports emoji reactions.
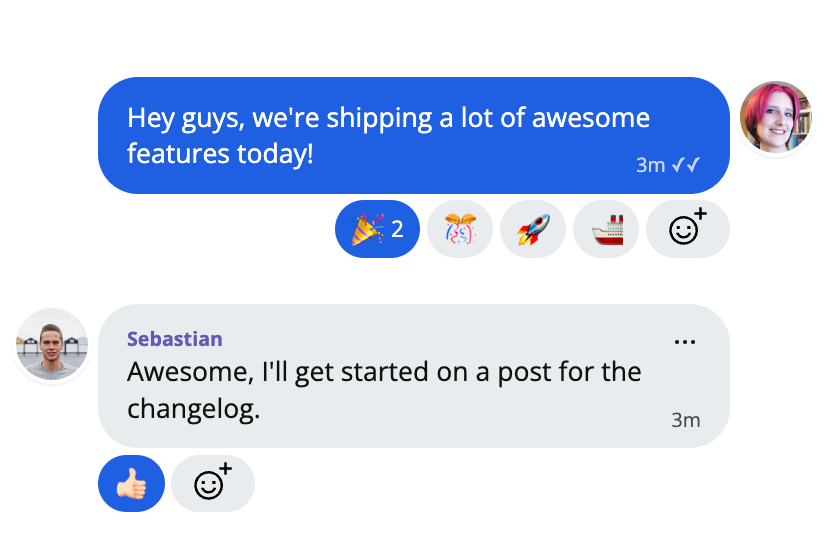
Emoji reactions let you quickly show excitement, laughter, gratitude and much more, without it needing to be a separate message. This is especially useful if a large number of people are reacting to a message, because you see everyone's reactions at a single glance, and it doesn't clutter up the conversation.

You can enable emoji on a per-role basis via the TalkJS dashboard. If you have an existing theme, you may need to make changes to have the reactions show up. Check out this guide on updating your theme.





