TalkJS provides information on events such as messages sent, user detail updates and notifications opened, which you can use to monitor user activity. For a full list of events available, see Webhook events.
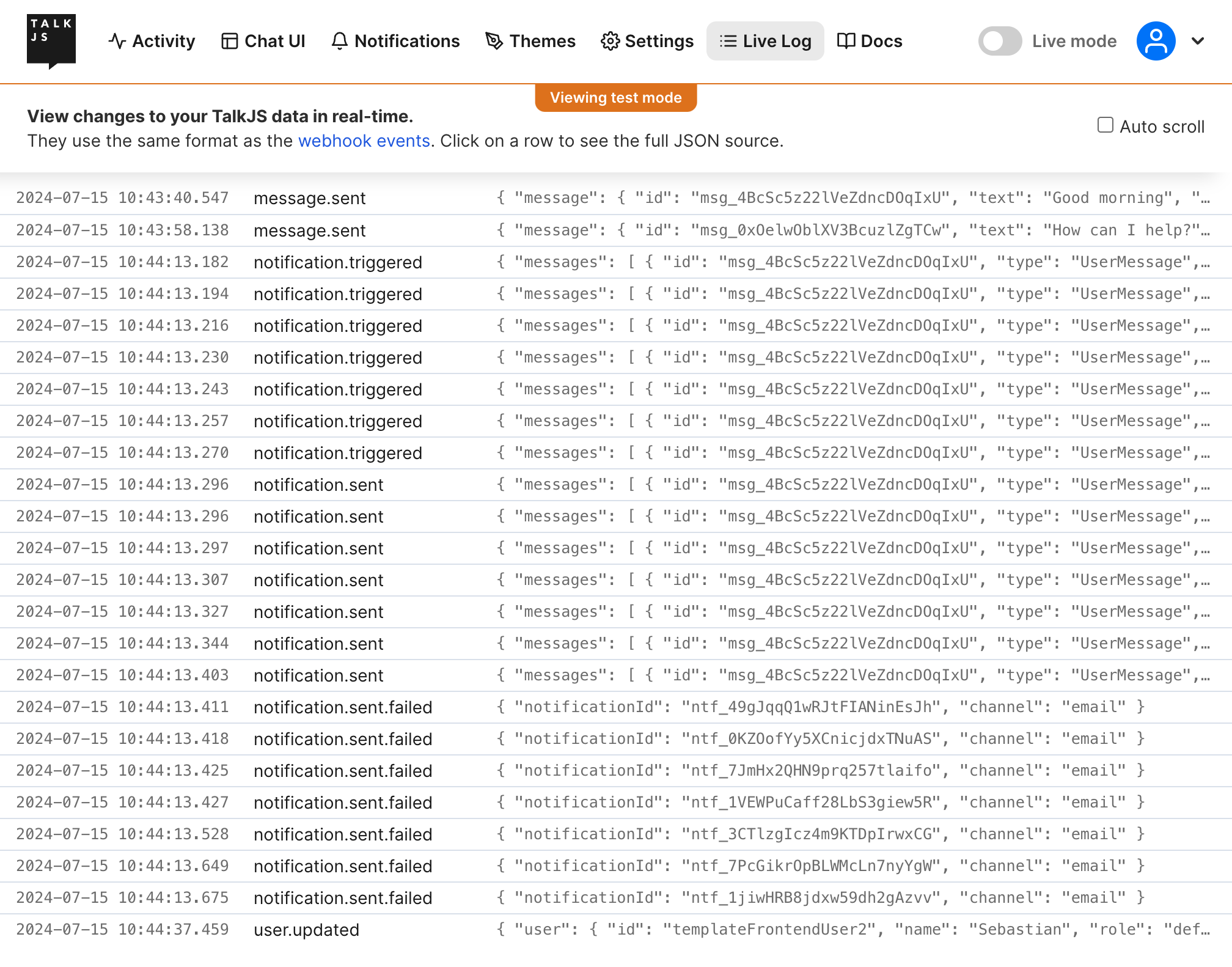
You can monitor live events through the Live Log tab of the TalkJS dashboard:

This tab shows you information on any events that happen while you have the page open. TalkJS does not store these events and they will not persist when you close the page. If you want to keep a chat history, or any other record of user activity, you will instead need to use webhooks.
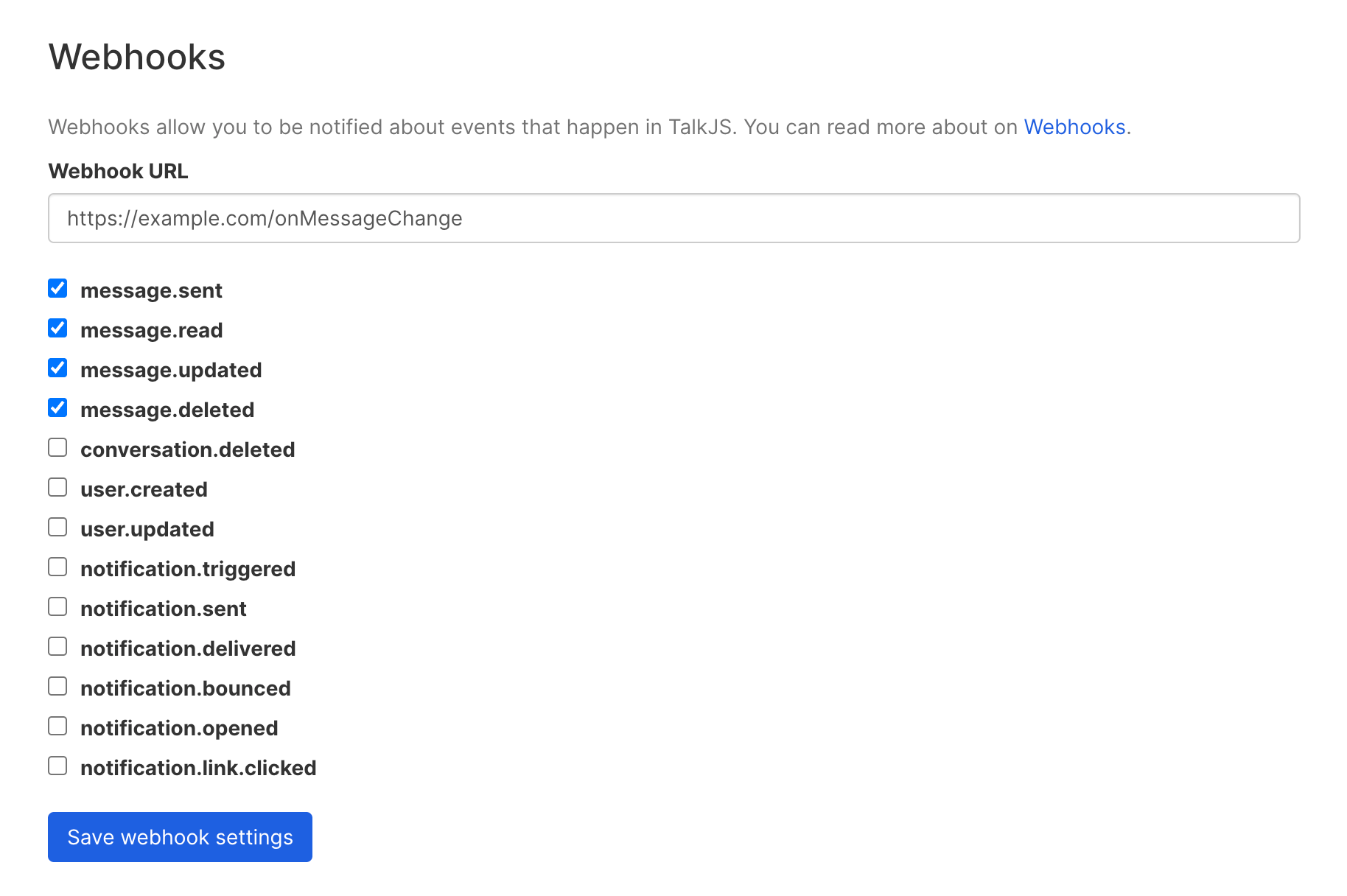
Webhooks are server-side only, so you’ll need a backend web server. To enable webhooks, go to the Settings tab of the TalkJS dashboard. In the Webhooks section, add the Webhook URL of the endpoint where you want to receive webhook events, and select the types of events you want to listen for:

For a tutorial that walks you through an example of how to set up and use webhooks, see How to mark a conversation as answered.





