TalkJS is a chat API with a pre-built UI that lets you build a chat feature in hours instead of months.
And from now on the chat users can delete messages.

For now, "Delete message" is the only action in there, but watch this space for more to come. Soon we plan on adding functionality like edit, reply, etc.
If you've customised your theme, you'll need to modify the UserMessage or MessageBody component to add the MessageActionMenu component to it. The code for it should look something like this:
<ActionMenu class="action-menu">
<Icon type="horizontalDots" />
</ActionMenu>Feel free to reach out to customer support if you need help setting it up.
If there are no actions that the current user has permission to perform on a message, then the menu won't show up at all there. Speaking of permissions...

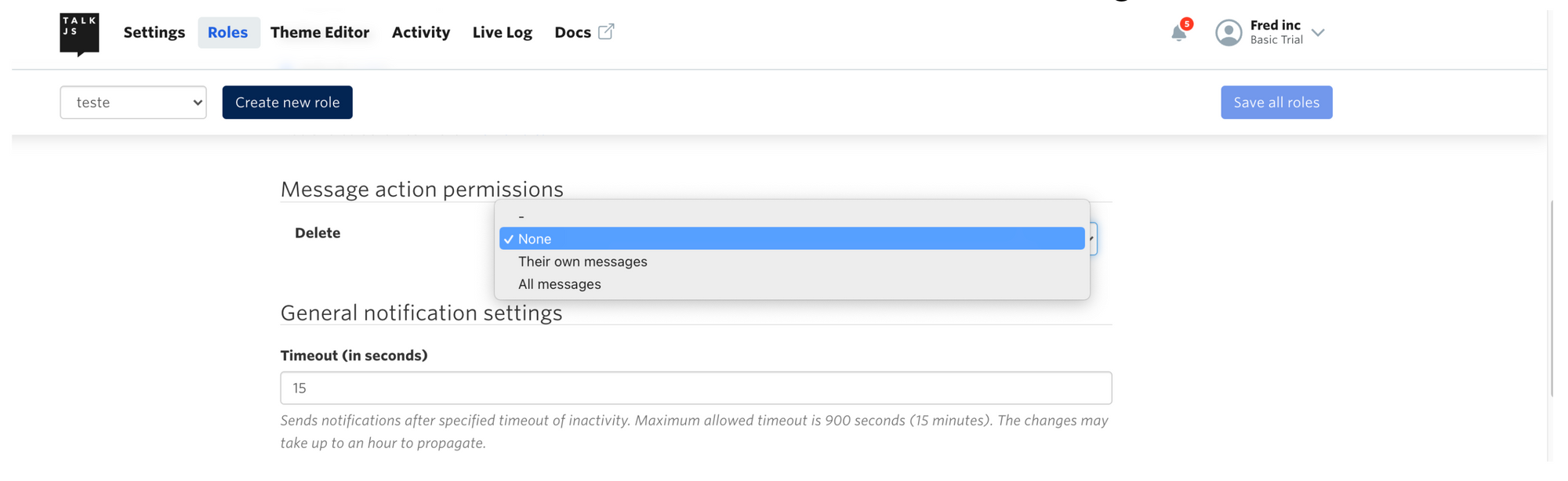
In this section, you can give permission to users with this role to perform actions on their own messages, all messages or no messages at all.
🎄Happy holidays from the TalkJS team!





