We bring you a success story from the largest Indonesian marketplace for gaming. We had a talk with Virdienash Haqmal, their Chief Product Officer, to learn everything about how they integrated a buyer-seller chat into Itemku.
Itemku is currently the most popular marketplace for virtual gaming goods in Indonesia, offering everything from PC games to mobile apps and streaming subscriptions.
The challenge
The product team from Itemku found out that buyers sometimes didn’t get the correct delivery or had issues with virtual goods they bought. They wanted to fix that by providing a way for buyers to contact the sellers right after checkout.
The thing is, Itmeku did have a messaging solution in place, one they built in-house, but nobody was using it as it was pretty rudimentary. No way to send attachments or chat in real-time. Not to mention push and email notifications.
The idea was to switch to a general-purpose chat API to get all the features they need and ship fast while not clogging their roadmap.
“We were worried about the impact on our resources. Chat is not a core function for our platform.”
- Virdienash Haqmal, CPO at Itemku (Five Jack)
Integrating the buyer-seller chat
The product team from Itemku used the TalkJS chat API and Javascript chat library to build a 1-on-1 private chat and embed it into their marketplace. The integration was straightforward. The developers copy-pasted the TalkJS snippet into a <div> and turned it into a real-time inbox. They set it up to make the chat accessible after the buyer finished the checkout.
The API brought many advanced features like out-of-the-box notifications of all types and file sharing. In addition, the SDK provided an entirely pre-built UI that is highly customizable and made the frontend part of the integration much easier.
“We wanted good system stability and were also looking at Sendbird. Went with TalkJS because it was cost efficient compared to the market.”
- Virdienash Haqmal, CPO at Itemku (Five Jack)
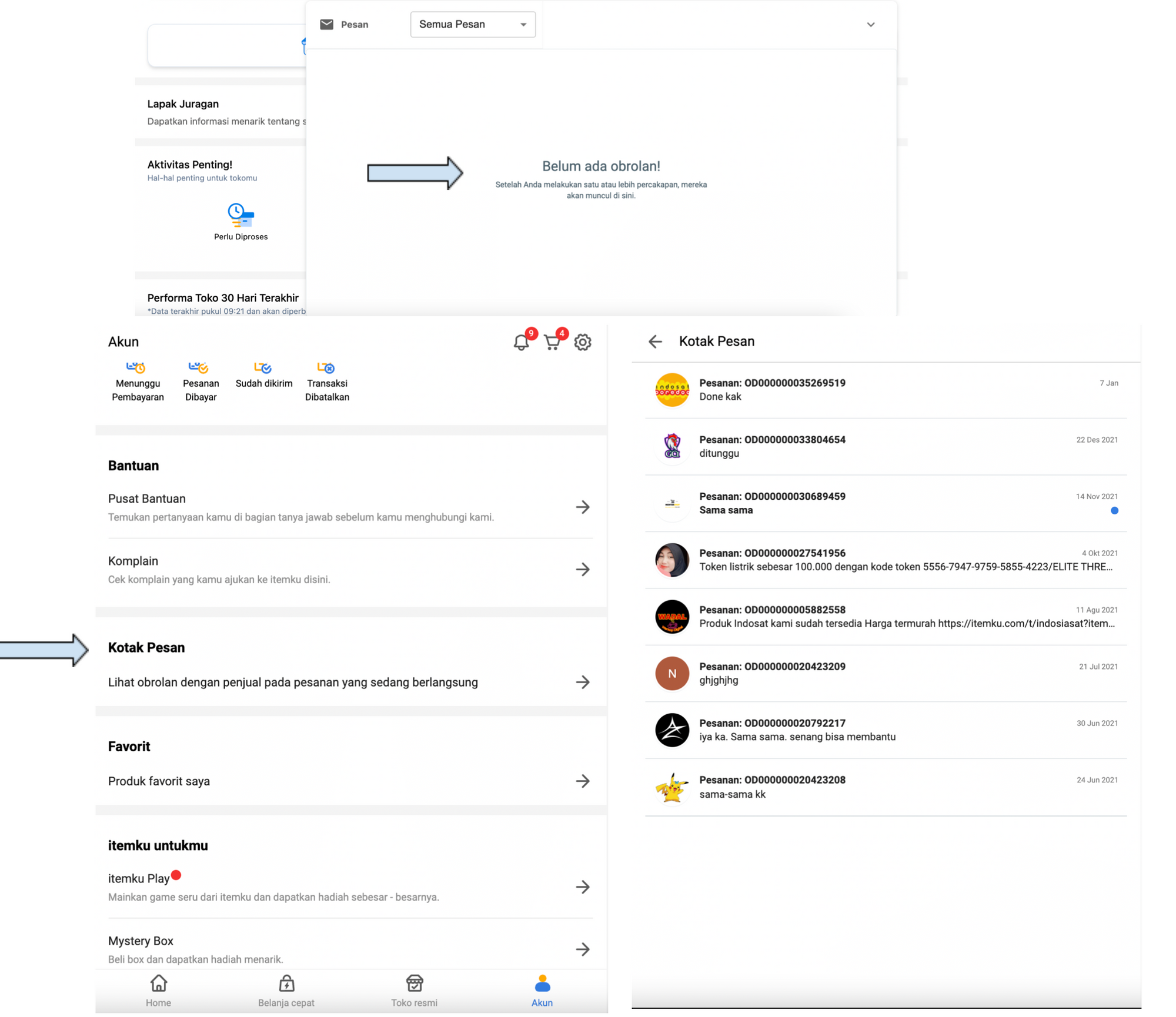
Here you can see the Itemku UI with a contact list on the right. And on the top, the part where the TalkJS chatbox appears when a user starts a conversation.