This guide uses the classic JavaScript SDK. If you're starting a new project, consider using TalkJS Chat UI components, which are more customizable.
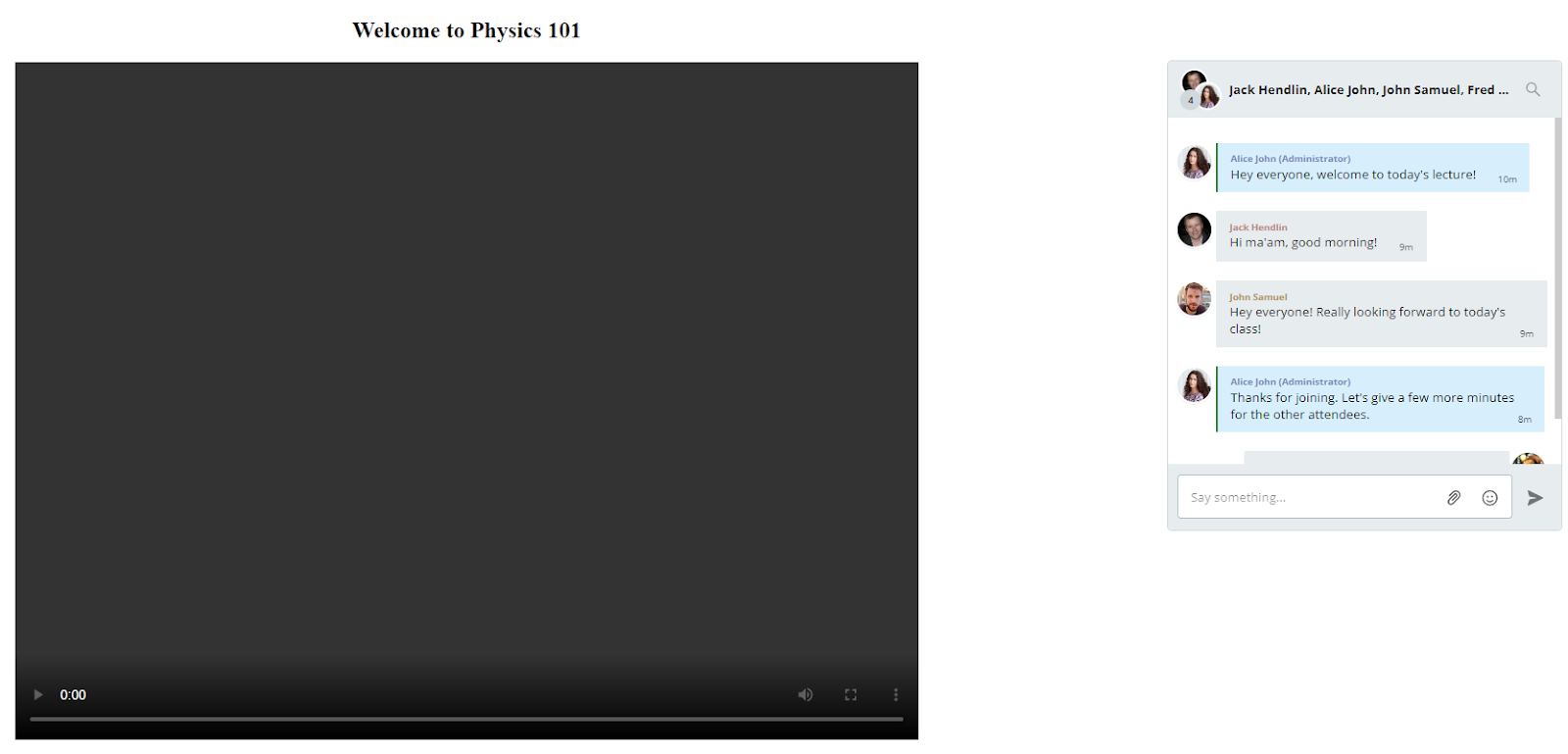
If you've attended an online lecture or any other live stream, there is a high chance that you have seen messages from a moderator or admin. These messages show up differently in comparison to the messages from other attendees. With TalkJS' classic JavaScript SDK, you can easily recreate it using Roles and a custom theme. We will use two roles and a new theme to style an administrator's messages in a live streaming chat. This how-to focuses only on the creation of roles and configuring the theme. In case you don't have a TalkJS chat already setup, it's best to follow this tutorial about creating a live stream chat.

Once you have set it up, you must create more participants and set them to the Conversation object. Next, you must set the roles for the participants. We have a total of 5 participants in the example. One has the role of ‘Administrator,’ and the others have the role of ‘Regular.’ This has not been set up yet, and we will use it later in our custom theme. Notice how the role parameter of a Talk.User object is used to set the role. We will be querying this in the custom theme to add a CSS class.
Creating a custom role and theme

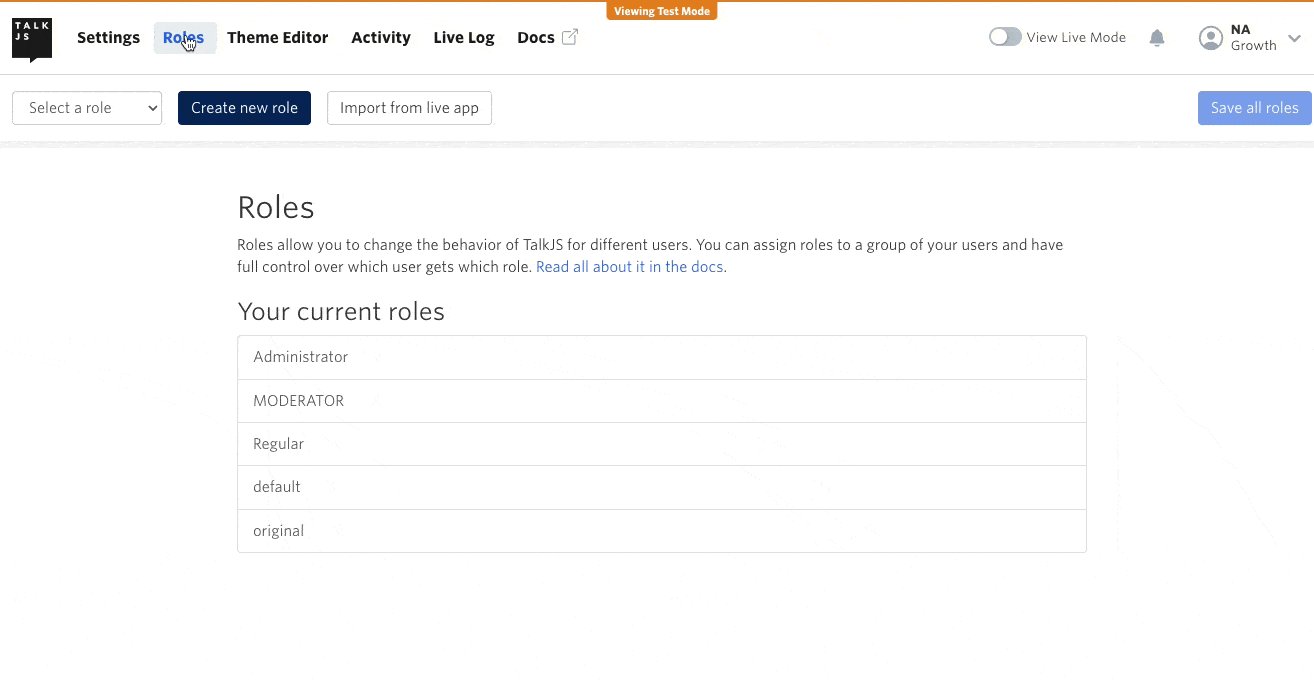
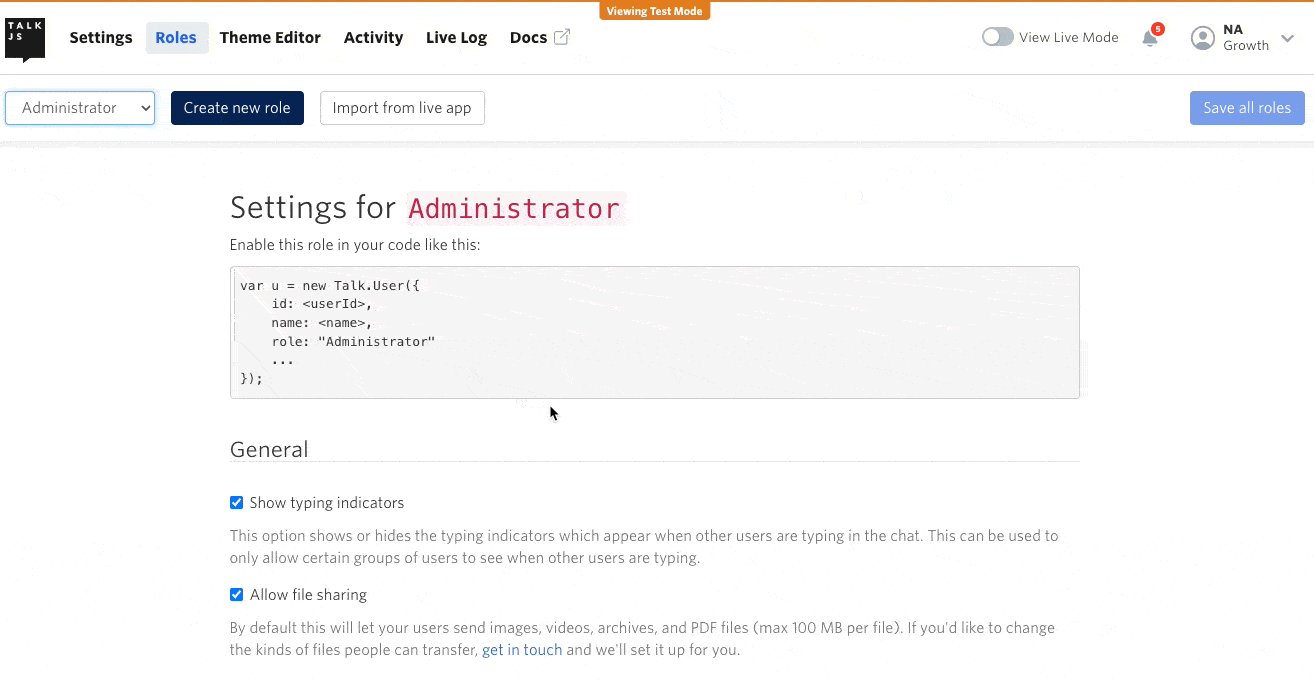
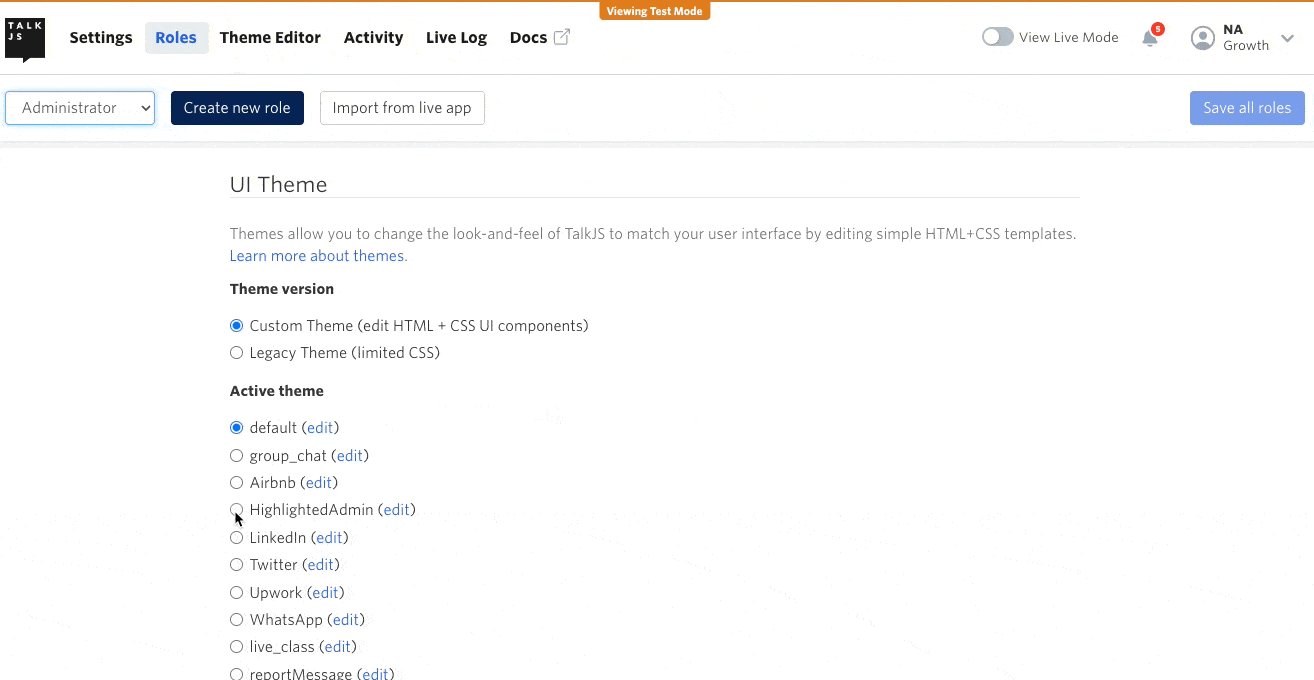
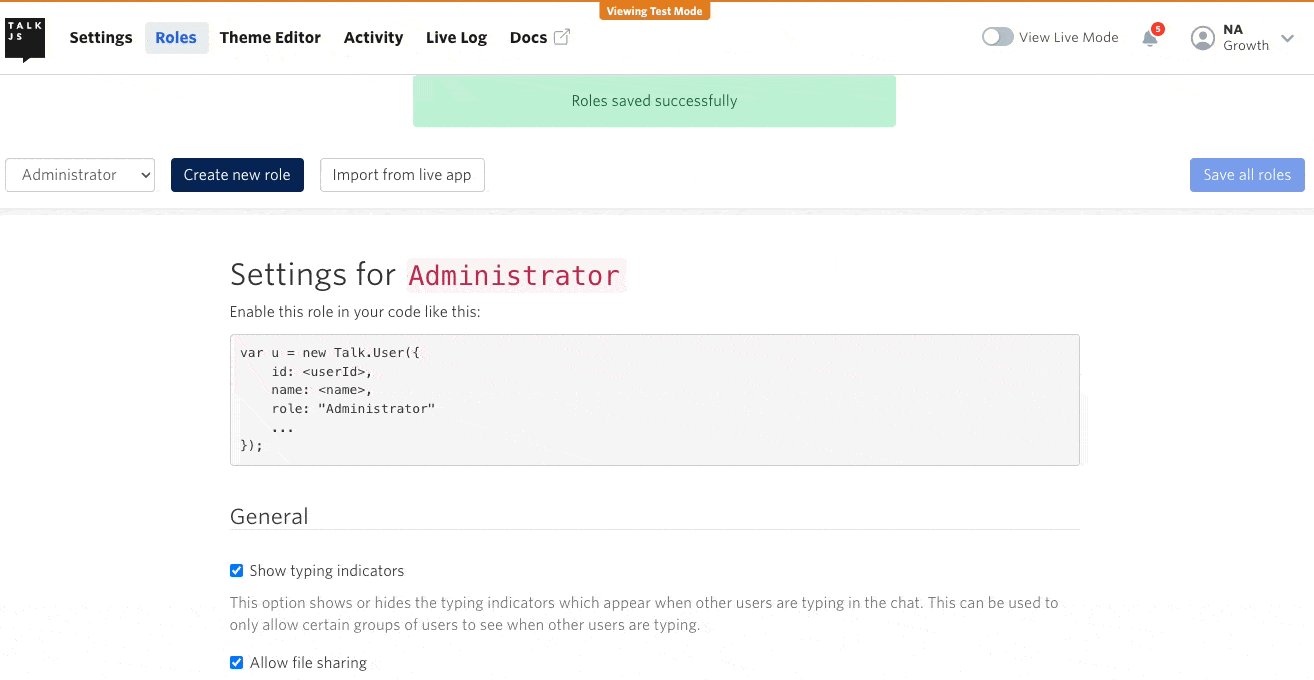
We have two roles assigned to the participants, so we must create two new Roles. Log in to your TalkJS dashboard and navigate to Roles. Click on Create New Role and enter the Role name as ‘Administrator.’ Do this once again and enter the Role name as ‘Regular.’ Now, click on the Theme Editor option from the navbar and select ‘Create new theme.’ Enter a name for your new theme and click ‘OK.’ We now have both our roles and the custom theme. But we must set the theme to our role. So go back to the Roles page and select the ‘Administrator’ role. Scroll down to the ‘UI Theme’ section and select the new theme from the list. Click on ‘Save all roles’ and do the same for the ‘Regular’ role.

Styling the messages
In TalkJS, we can use the out-of-the-box Theme Editor to style messages. It comes with separate components that we can target and style effectively. Click on ‘Theme Editor’ from the navbar and select the theme you created. Click on UserMessage from the Top-level Components section. Now, on line number 70, add a space and add the following:
Before:
<div class="message {{ body.hasThumbnail | then: 'has-thumbnail' }} {{ showAuthor | then: 'has-author' }} {{hasLinkPreviews | then: 'has-link-previews'}}">
After:
<div class="message {{ body.hasThumbnail | then: 'has-thumbnail' }} {{ showAuthor | then: 'has-author' }} {{hasLinkPreviews | then: 'has-link-previews'}} {{ sender.role == 'Administrator' | then: 'admin' | else: 'regular' }}">
Now, we need to modify two classes. Find the .message class and add the .regular class to it. Then, find the .message .by-me class and change it to .message.admin. Add the following properties for each class.
.message.regular {
white-space: normal;
overflow: hidden;
border-width: 1px;
border-style: solid;
word-wrap: break-word;
position: relative;
display: inline-block;
border-color: #E7ECEE;
background-color: #E7ECEE;
color: #111;
}
.message.admin {
color: #000;
border-color: #000;
background-color: #D7EFFD;
margin-right: 0.25rem;
width: auto;
border-left: 2px solid green;
}
What we have done is check if the message is sent by an administrator and then, style it differently in comparison to regular messages. Now, let’s do another additional step to mark the administrator. Replace the code from lines 75-79 with the code below:
Before:
<div t:if="{{ showAuthor }}"
class="message-author"
style="color: {{ sender.id | random_color }}">
{{ sender.name }}
</div>After:
<div t:if="{{ showAuthor }}"
class="message-author"
style="color: {{ sender.id | random_color }}">
{{ sender.name }} {{ sender.role == 'Administrator' | then: '(Administrator)' }}
</div>Next Steps

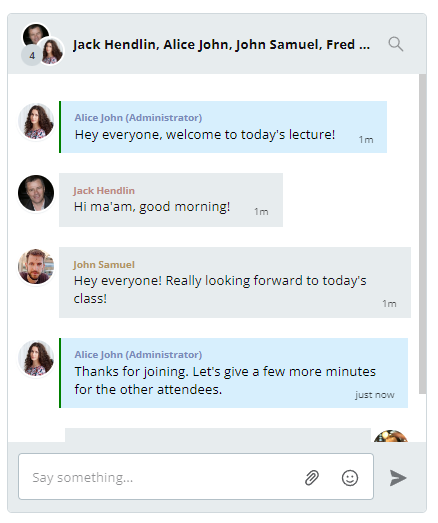
You should now be able to see highlighted chat messages from the Administrator on your chat box. This is similar to many chat applications you see during a stream. It makes it easy for the attendees to differentiate the Administrator’s messages from the others. With TalkJS, you can add custom roles and themes to style your chat according to your requirements.







