Themes
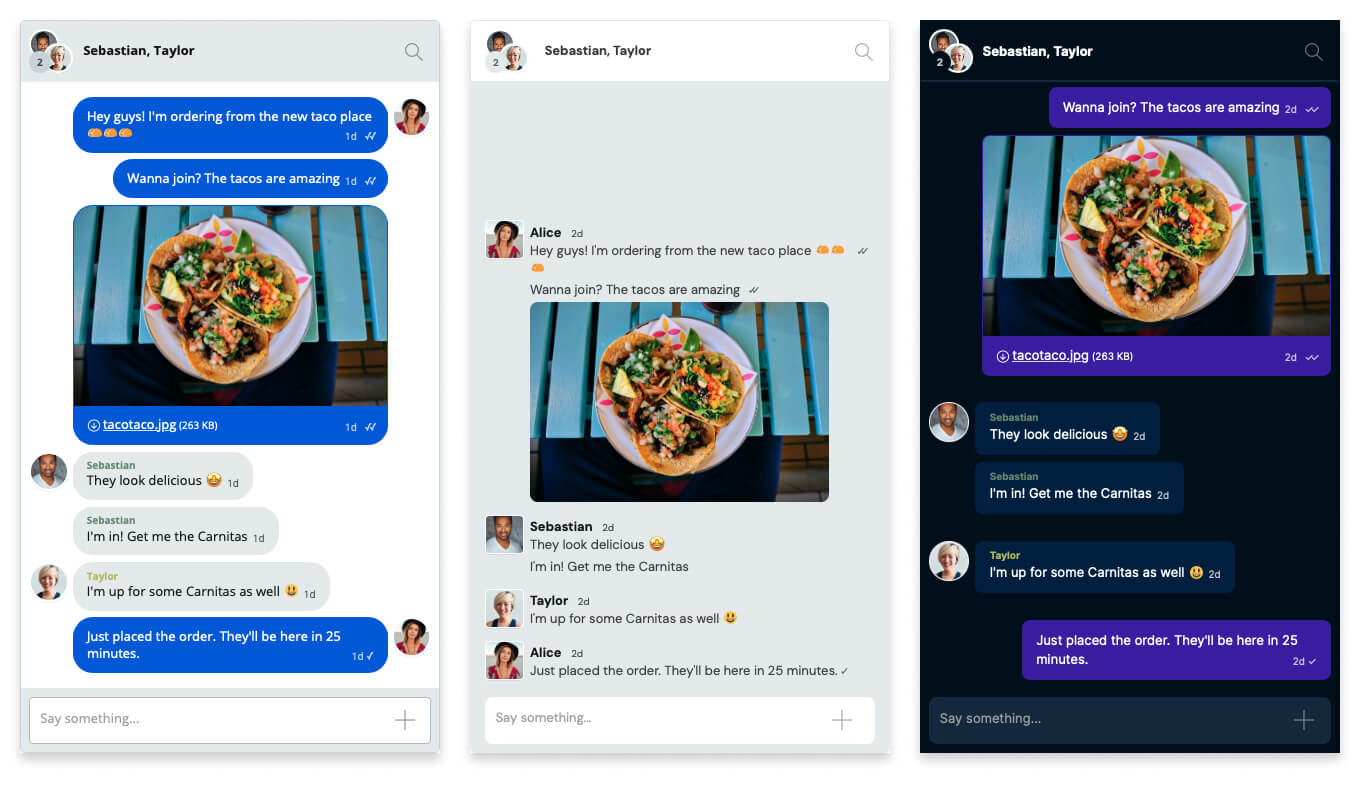
TalkJS lets you change the look and feel of the user interface to match your site or app's style. Custom themes give you full control over the HTML and CSS of chat messages.

You can select or edit a theme in the TalkJS dashboard. If you need to transfer themes between different projects, you can use the REST API to export or change a theme.
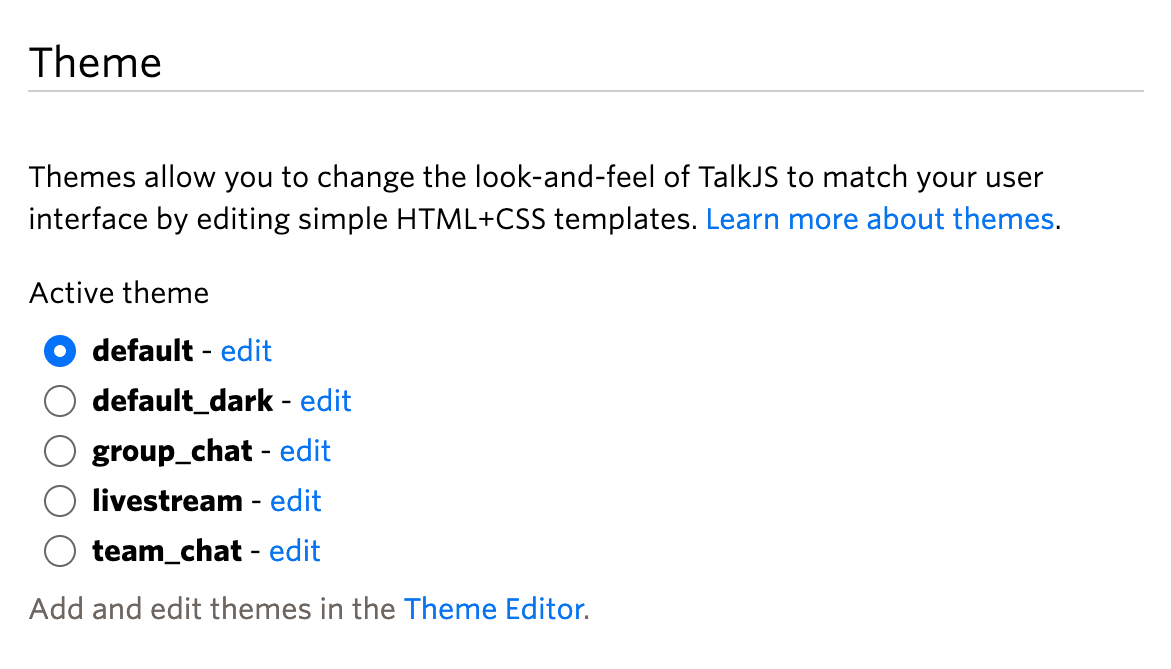
You can select a theme from the Chat UI page in your TalkJS dashboard.

If you would like to edit an existing theme, or create a new theme from scratch, you can easily do so using the theme editor. You find the theme editor in the Themes page of your TalkJS dashboard.
You can give different user groups, for example buyers and sellers, a different chat UI. To do so, create a separate role for each user group, and select a different chat UI theme for each role.
You can also pass the name of a theme in the theme option when creating a chat widget in our JavaScript, React, React Native or Flutter SDKs.
You can use our REST API to export the data for your themes as a JSON file, or to create, update or delete your themes.
You may want to do this to transfer a theme between different TalkJS projects.
Learn how to use the theme editor to achieve the look of various chat or messaging apps, from one of the following tutorials: