You have probably heard the news that Pusher is shutting down Chatkit on April 23rd. Leaving their customers with only 30 days to migrate to a new chat API. If you’re already searching for an alternative to Chatkit, be sure to try out TalkJS. It’s an out-of-the-box, full-featured chat you can add to your website or mobile app. It comes with ready-to-use UI and works with any language or framework.
If you need help with the migration, contact us at dev@talkjs.com to get support from our developers. They will make sure you have a smooth transition from Chatkit to TalkJS.
Table of contents:
- Pusher Chatkit Migration
- Creating the new chat UI
- Feature comparison
- Try us out
Pusher Chatkit migration
Here’s a quick guide to help you migrate from Chatkit to TalkJS:
- Create a TalkJS account
- Follow the Getting Started guide to build & test your chat feature (note: with TalkJS the entire chat UI is included to help developers deploy faster)
- Export your ChatKit data from the ChatKit Dashboard
- Import all relevant data to TalkJS.
Creating the new chat UI
Chatkit customers have built their own chat UI from scratch on top of the Chatkit backend-as-a-service. One concern is that by migrating, you may need to built a chat UI from scratch all over again, or modify what you already have. This can end up being a lot of work with almost any chat SDK. Some providers do offer UI elements and components, but it also takes time to put all the pieces together.
On the other hand, TalkJS includes a ready-to-use theme that you can customize and then easily embed into your site or app.
Thanks to @ProductHunt I came across @TalkJS. It’s rather easy to use and comes with built-in customizable ui components. Took 1week to find it and 10 mins to set it up. 🤟”
—— @kharioki, on Twitter
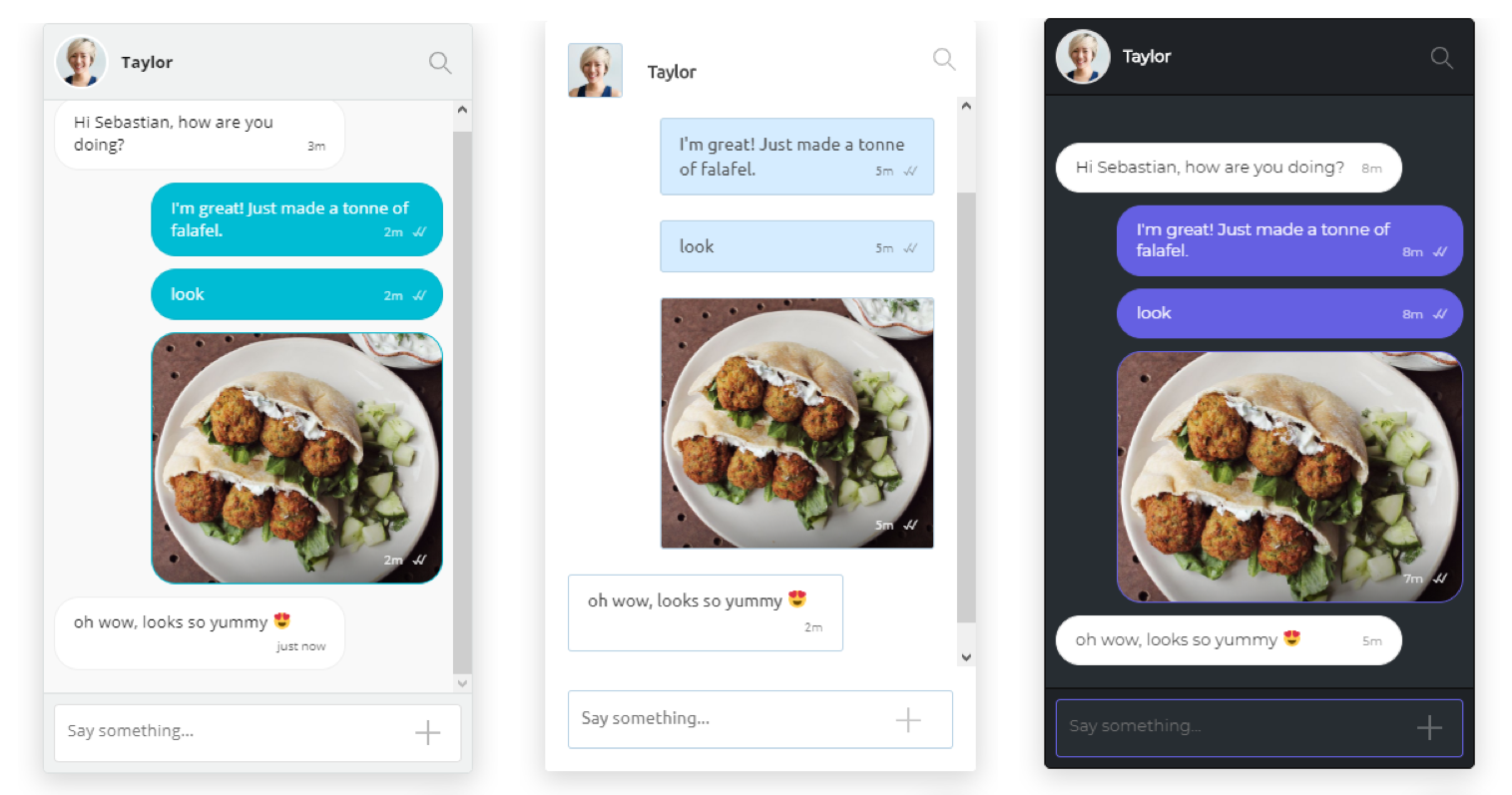
A theme is a CSS file that allows you to tune the look and feel of the chat UI. The core UI layout stays the same, but you can make it fit the website or app design. With just a few lines of CSS, you can change the default UI (on the left) to look any way you like.

Why TalkJS chat UI will do the job
It’s fast
TalkJS loads fast and runs fast on all devices, including the slow ones.
“I really love how TalkJS works and the speed is amazing (initialising chats, sending messages, response from webhook). Keep up the good work and please keep me updated about the upcoming features!”
—— Jasper, RogerRoger
Has all the little features
- read indicator,
- typing indicator,
- online status,
- colored author names,
- file & location sharing,
- image previews,
- more chat API features
Forward compatible
New features often mean new UI elements. With TalkJS, that’s something you don’t have to worry about. The chat will keep working on future devices, new features, or future browser bugs.
Feature comparison
TalkJS supports the same features as Chatkit, as well as some advanced ones like real-time translation, ready-to-use theme, on-premises installation, and email-chat sync.
Try us out
The TalkJS chat API + SDK allows developers to easily add chat between users on your platform in hours instead of months. Most of the TalkJS code will live in the frontend, which means that it will work seamlessly with any language or framework. This includes JQuery, PHP, Laravel, Ruby on Rails, Python, Django, ASP. NET MVC, .NET, Java, NodeJS, and so on.
Ready to start coding? TalkJS is free for development and testing. You’ll have plenty of time to customize and integrate your chat. You pay when you decide to go live. Try it out!





