Conversation actions
Conversation actions allow users to perform actions on a conversation.

You can configure which conversation actions a user or user group can perform by using roles.
The following conversations actions are available built-in.
| Action | Description |
|---|---|
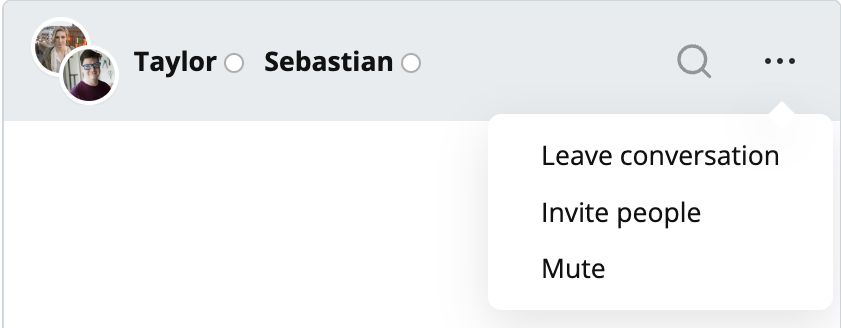
| Leave conversation | Allows a user to leave a conversation. |
| Mark conversation as unread | Marks a conversation as unread. A conversation that's been marked as unread stays unread, until the user switches focus back to the conversation. Switching focus back includes, for example, reopening the conversation after having selected another conversation, or after having switched to another browser tab or window. |
Are you using the classic React SDK or classic JavaScript SDK, and are conversation actions missing from your theme? Check out the upgrade guide for how to add conversation actions.
If you're using the classic React SDK or classic JavaScript SDK, you can also add custom conversation actions that you define yourself. Check out the Use custom conversation actions guide to get started.