A better message field
Today, we're launching a full re-architected message field which a host of improvements, and we couldn't be prouder. We hope your users love it as much as we do.
Sharper design
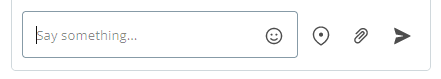
It's still the same message field, but we modernized the default design quite a bit, with improved hover and touch UX. The field comes in two different layouts: a single-row one optimized for quick chats:

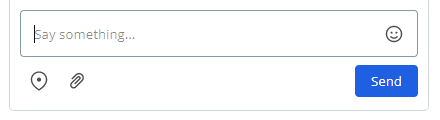
And a two-row mode that allows more space for longer messages.

You can choose either layout in the Theme Editor's "layout" panel.
Emoji picker
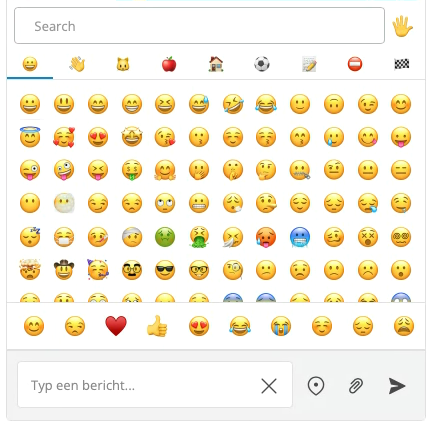
On computers, all TalkJS UIs now show a built-in emoji picker, based on fantastic work by Nolan Lawson.

The emoji picker uses native OS emojis, which means that it may look somewhat differently on each computer. The benefit of doing this is that the emoji picker loads and runs quickly, without needing to download many megabytes of emoji pictures.
A key downside to this approach is that on computers or browsers without an emoji font, the emoji picker will not load. TalkJS will detect these situations and not show the emoji button in that case. Additionally, not all computers support all emojis, which means users can only select emojis that their computer supports. Modern browsers and operating systems have excelllent support for a wide variety of emojis, so in practice it's worth the performance benefits.
However, if another user sends them a message with an unsupported emoji, that will still render correctly in the chat.
The emoji picker will not show up on phones, because most mobile OSes have an easy to find emoji picker on the on-screen keyboard.
Emoji autocomplete
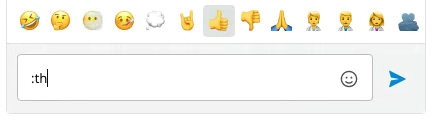
The new message field can auto-complete emojis when you type commonly used emoji shortcodes, such as :thumbsup, :D or :+1. Hit Tab or Enter to accept, or Esc to cancel.

File attachment confirmation
Better late than never: TalkJS now shows users a confirmation dialog when sharing a location or a file.

It's triggered on image paste, drag-and-drop, and of course also when selecting a file or sharing your location.
Better accessibility and keyboard navigation
We made it easier to navigate across the message field using the keyboard, and improved its support for screen readers. The new dialogs, such as the emoji picker and the confirm modals, are also fully keyboard navigable.
Enabled for everbody
We do not frequently ship user-visible changes for all existing customers. The new message field is fully backwards compatible, and at the same time significantly more flexible and feature-complete, so we're rolling it out across the platform. Let us know what you think!
