Fully customize your chat UI with Themes v2
From now on, you can deeply customize your chat UI with HTML and CSS. We’re super excited about the release as the new version of Themes is packed with powerful features.

If you didn’t get to work with TalkJS Themes here’s a short introduction. They are a CSS file with a limited set of properties, which allow you to tune the UI look and feel. Think fonts, borders, colors, and so on. The core chat UI layout still stays the same, but you can make it fit your site’s design. The new version of Themes bring the entire concept to a new level. They’re currently in beta and have a new name – Custom Themes.
What’s new?
- Full control over message UI
- Customizing the UI with Theme Editor
- The new default theme
- Creating HTML templates
- Custom data in messages (metadata)
- One theme for multiple roles
🍉 TL;DR – With Custom Themes, you get complete control over the styling and document structure of the user and system messages and the possibility to show metadata in messages. And from now on, you can edit the chat UI by using the Theme Editor.
Full control over message UI
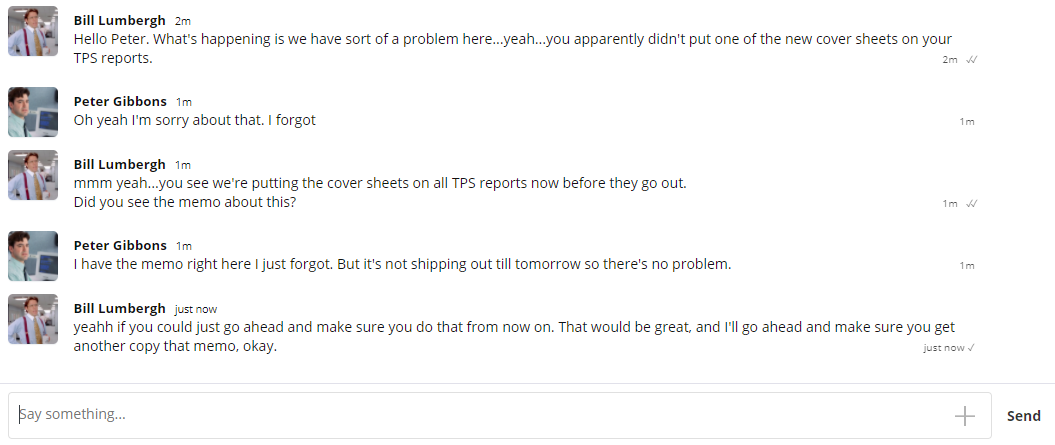
You can completely customize your messages with CSS and change the markup to your liking. Making it possible to style the user and system messages to match the design you envisioned.
For example, you can move beyond the standard conversation bubble and design the user messages to look more like Slack or Discord.

The great thing about Themes is that it’s really easy to create any style of UI. You have to adjust the default TalkJS chat UI by changing a couple of lines of CSS. This way of doing things keeps the frontend work at a minimum so you can ship faster.
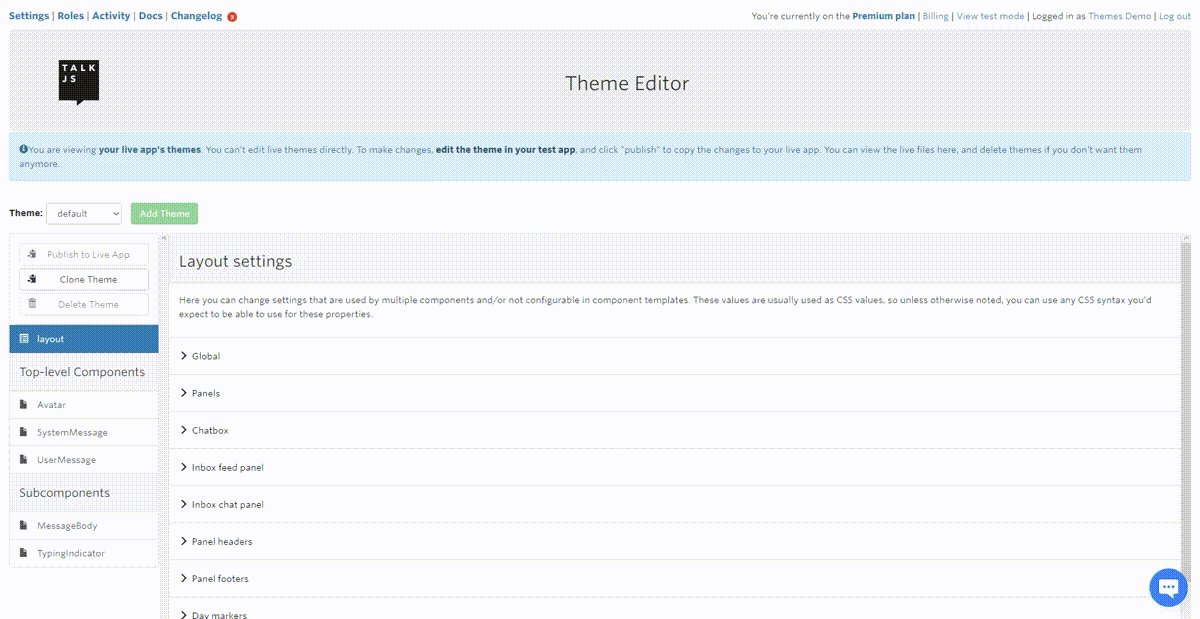
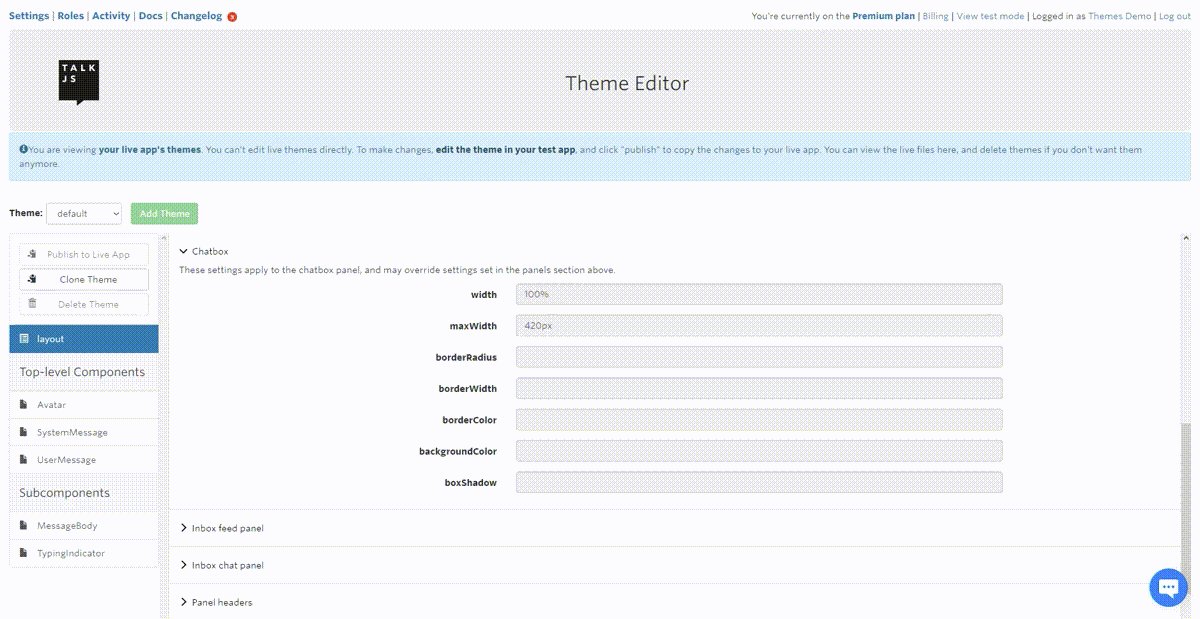
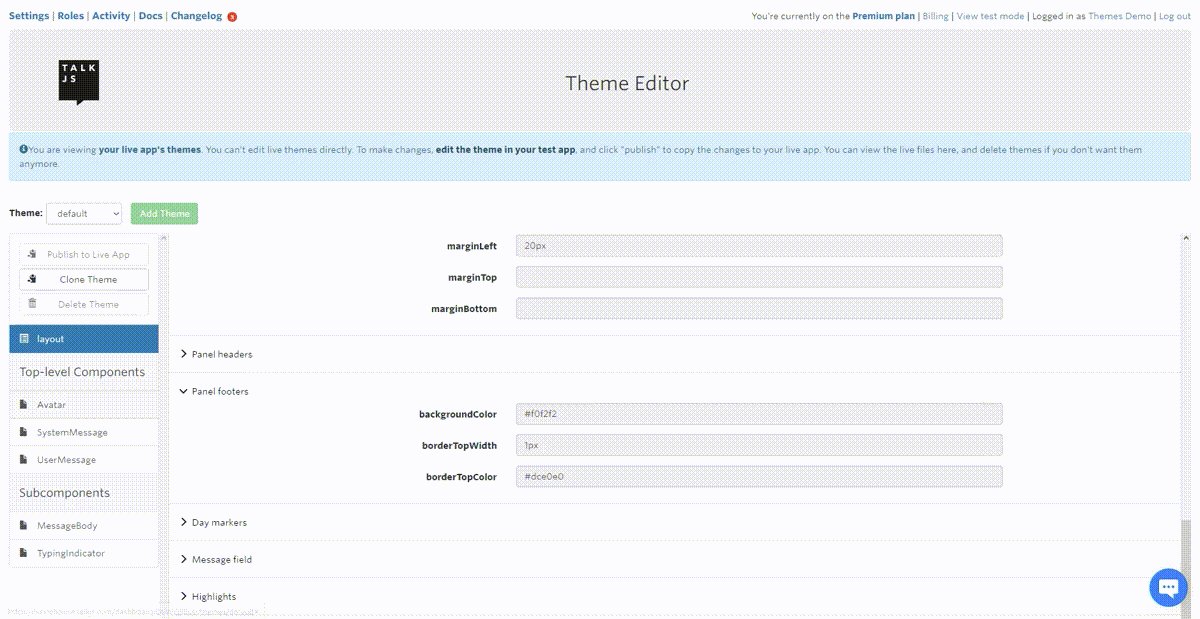
Theme Editor
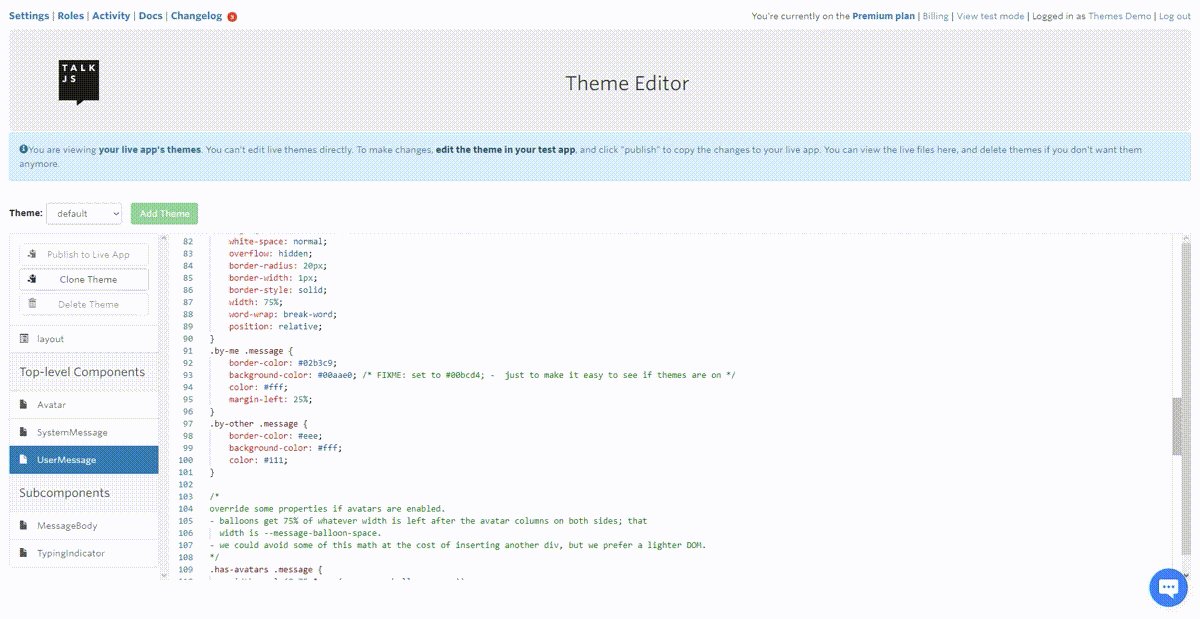
Up till now, you needed to work with the Themes CSS file to customize the chat UI (default TalkJS theme). The solution worked just fine, but we wanted to make the process of shipping a custom UI even faster. That’s why we created the Theme Editor, a dashboard that allows you to change some of the UI styling with just a few clicks. For more advanced UI intervations, you will still need to use a bit of CSS.
🍉 Note – Your old themes will continue to work with the new upgrade.

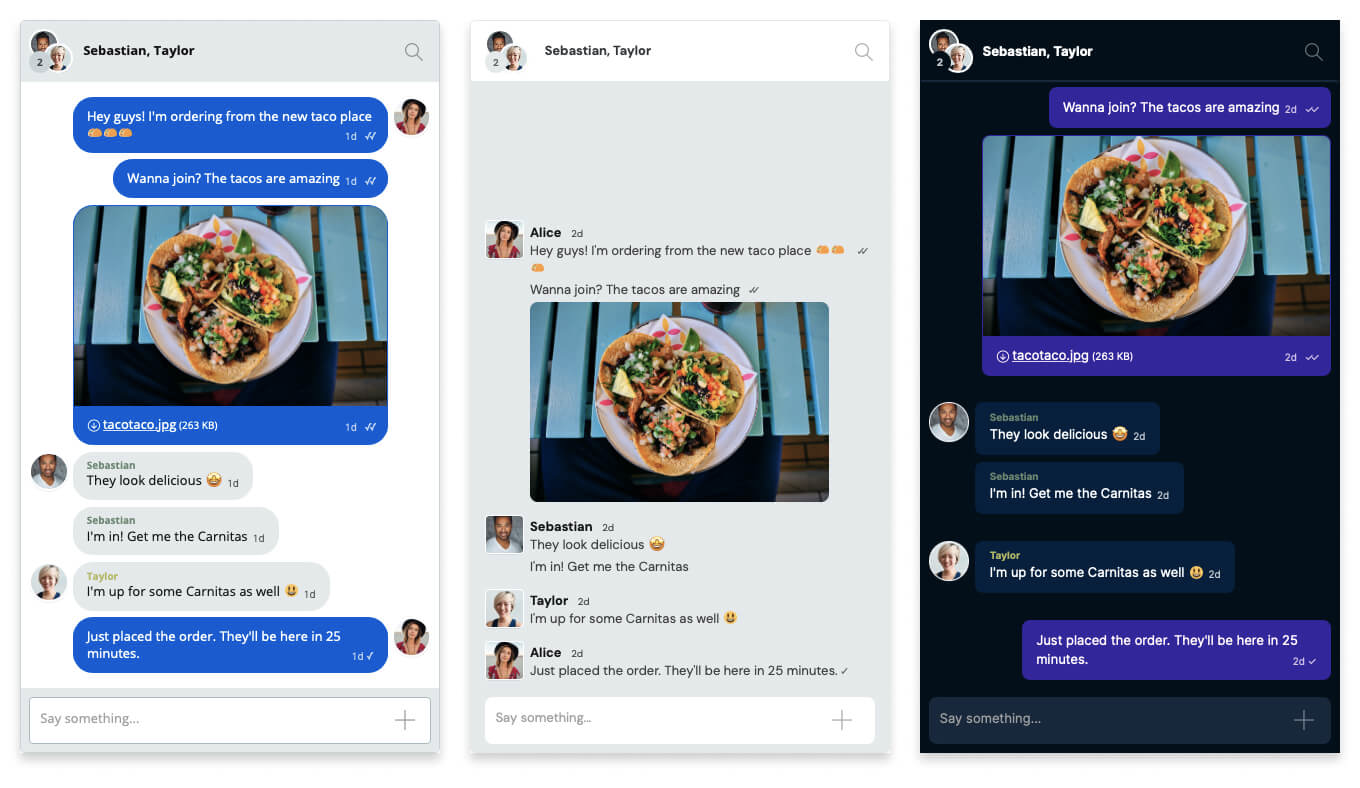
The new default theme
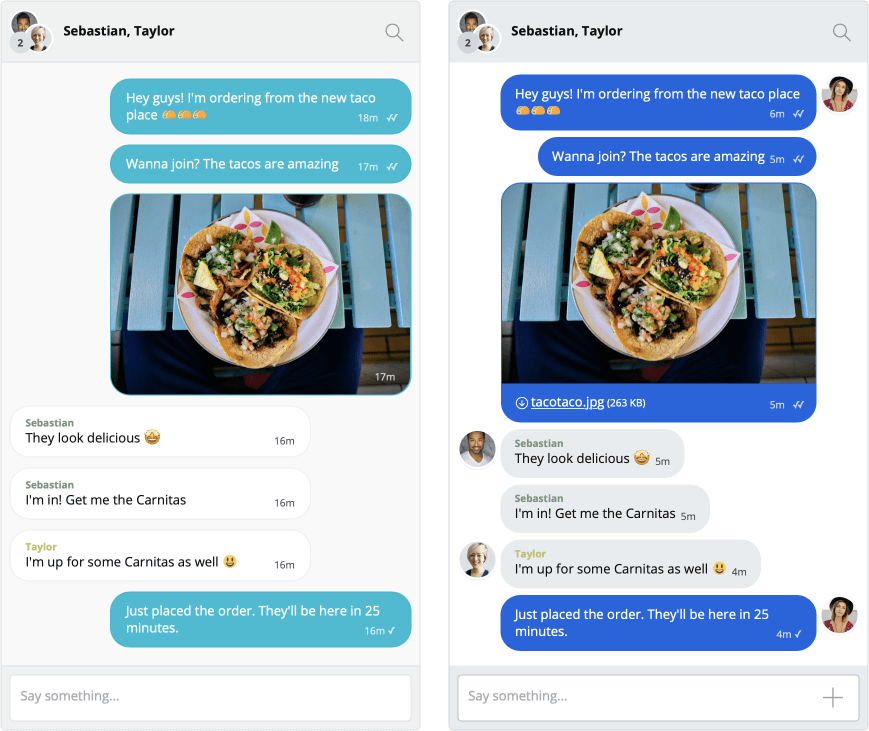
If you’re not keen on customizing your chat UI, there’s always an option to use the default TalkJS theme, and with Custom Themes, it got a fresh new design. Take a look at how the new default theme compares to the old one (the new one is on the right).

Create HTML templates
Another neat feature in Custom Themes is the ability to write HTML templates in the components section of the TalkJS Editor. HTML templates give you flexibility.
You can entirely change the way messages are rendered. Here are some examples of what’s now possible that previously was not:
- only show the username for the first message in a sequence of messages by the same user
- make the message balloons look like speech bubbles (with a little triangle pointing to the avatar)
- show the timestamp in a different location
- use a different typing indicator
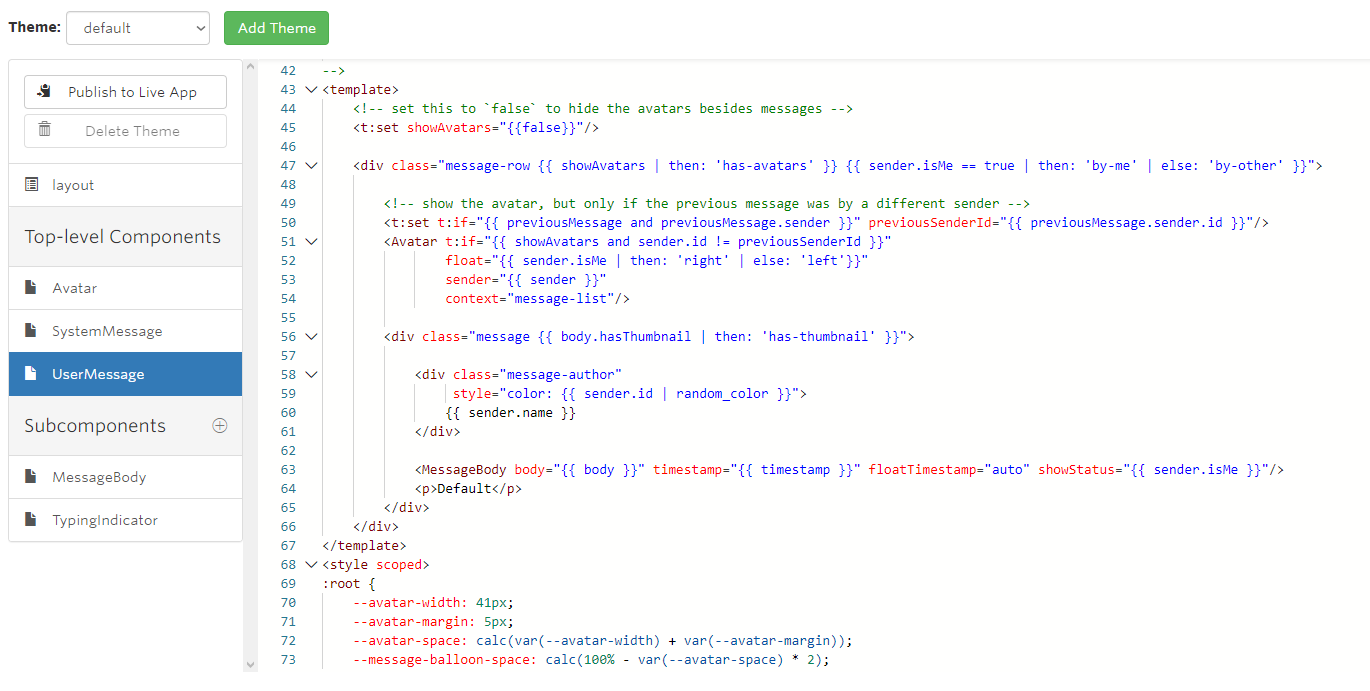
It means you can fully change the markup of messages and all of the styles, not just the predefined list. Here’s an example of an HTML template.

Custom data in messages (metadata)
Custom Themes allow you to attach custom data that is available in our system into a conversation message. It can be almost anything you make available by using our REST API.
You’ve always had the ability to add custom metadata to messages, conversations, and users. That data is available to templates as well, so you can use them to display more information in your messages or change how messages are displayed in a specific context to your application.
Some example use cases:
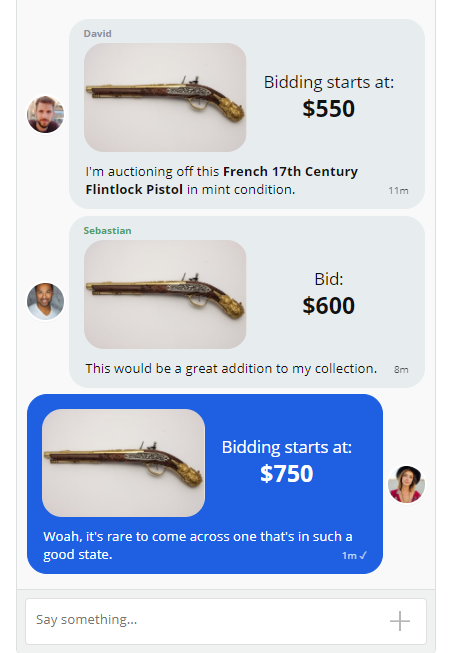
- Display transactions in your system, such as a user buying/bidding on an item, as user messages in the chat.
- Highlight messages from moderators or other user groups.
- Make your own types of attachments for messages. Allow users to send songs in your music app or game achievements in your multiplayer game, and display their metadata within the user’s message.

One theme for multiple roles
Up till now, it was a bit cumbersome to add the same theme to multiple roles. You needed to create a theme then duplicate and rename it for each role. With Custom Themes, you can add a theme you made to any number of roles.
