Fully customizable chat headers
With our newest Themes upgrade, you can customize the chat header any way you like. This is another piece of the puzzle that now makes our pre-built chat UI even more customizable, and it works in all of our UI components: inbox, popup, and chatbox.
You can do simple things like just changing the background color or changing anything you want inside the header box above the chat. Here are a couple of examples and ideas you can build with our themeable headers.
Style the header with TalkJS Themes
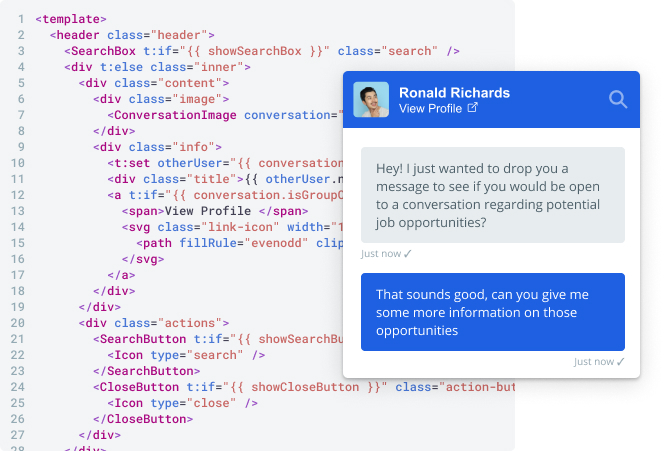
You can style the header with the Theme Editor, a dashboard that allows you to customize the default TalkJS chat UI as you like. It makes it easy to create a chatbox header that blends perfectly into your app design. For more elaborate customization, you can take control of HTML and CSS and create a header as you imagined.

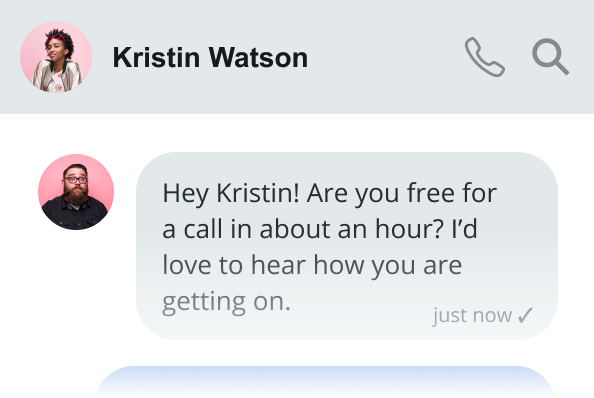
Add a link to the header for one-click calls
Customizable headers allow you to add links anywhere inside the chat header. This gives you space to add a number of functionalities that would fit nicely into the header box. For example, you can add a call button using a link like <a href=”tel:+31123456789″> which will make a call when clicked from a phone.

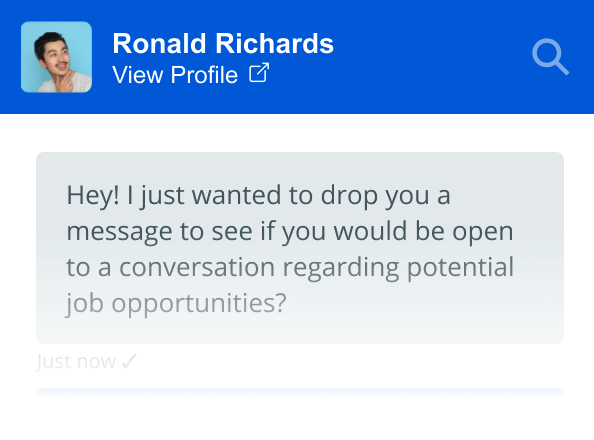
Link to user profiles from the header
This new upgrade of Themes makes it easy to link to a user profile from the chat header box. For some use cases like hiring and freelancing platforms, forums, and online communities, a link to a user profile is a must-have.

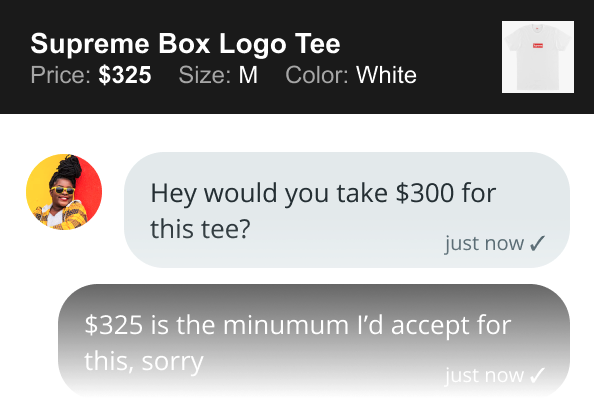
Display a product from your marketplace
You can add product information as custom data into a conversation (you can use it in templates). For instance, you might add the product name, image URL, price, or something else to display them in the header.

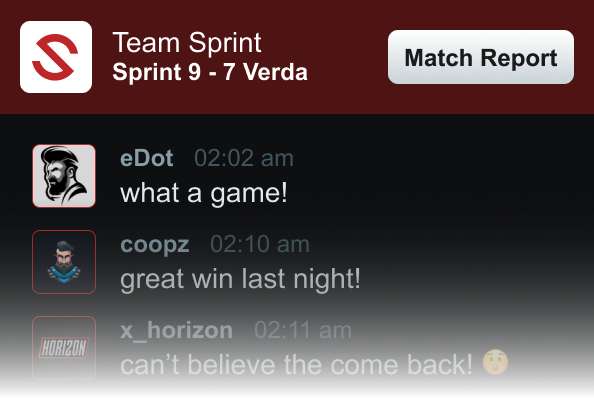
Show details in any group discussion
You can use the header to show any information that can help your users, like showing match results in a gaming discussion or place a button that links to a details screen, just like on Instagram chat.