When you think about using a chat solution to improve retention, what first comes to mind are live chat tools, like Intercom or Zendesk. They focus on customer support and can have a noticeable impact on customer retention, but in this article, we are going to explore a couple of different chat use cases.
At TalkJS, we have seen our customers create hundreds of messaging solutions by using our chat API. And we noticed that implementing a simple 1-on-1 chat can have a significant impact on customer engagement and retention. Other use cases like group chats and forum-like features can also play a role in boosting user engagement. When a digital product has built-in messaging, their community stays connected, engaged, and customer retention increases. It’s why large platforms like Booking, Airbnb and Upwork all double down on messaging.
In this article, we’d like to show you the use cases where building a messaging feature with chat API makes a lot of sense, both in terms of user engagement and retention.
Table of contents:
- Can your app benefit from a user-to-user chat?
- Use cases
- Messaging creates better UX which improves retention
- How to get started with a chat API
- Conclusion
Can your app benefit from a user-to-user chat?
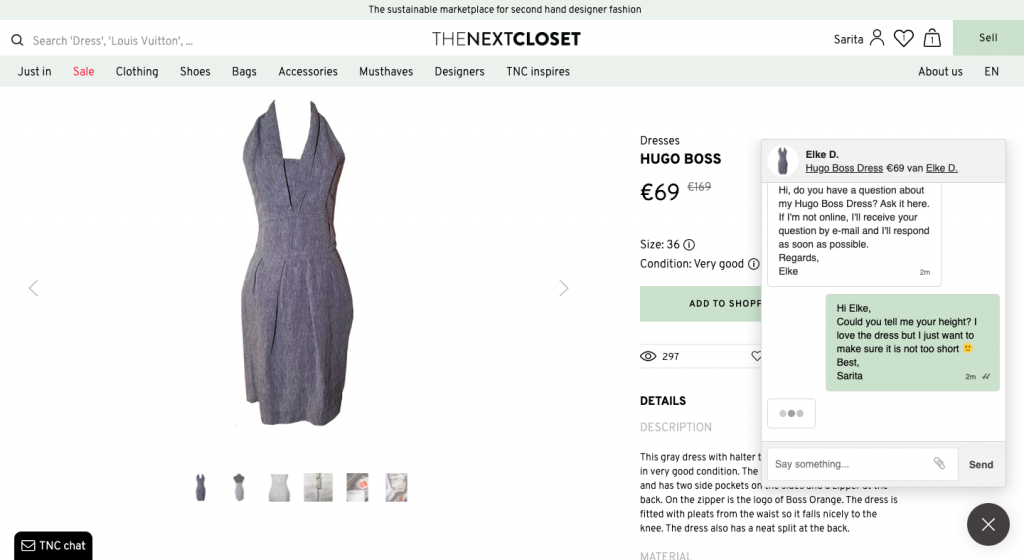
Any online platform or app where users would like to talk to each other can benefit immensely from a simple 1-on-1 chat. Using a chat API, you can provide the same level of messaging experience as any modern messenger app. That way, you improve the overall customer experience and drive retention. A good example is The Next Closet, a marketplace startup that drastically improved user engagement and reduced customer service load using the TalkJS chat API.

It’s about molding the messaging experience, so it fits your website or app perfectly. For example, if there’s a need for multi-user conversations, you can easily enable the group chat feature or create a chat room. That’s what chat APIs are all about, building the messaging you need and not just opting in for a half-baked chat solution or developing the chat from scratch.
Use cases
A typical example of using a chat API for a 1-on-1 chat is when, let’s say a buyer, can talk about a product with a particular seller in an online marketplace, without the need to switch to email or WhatsApp. It makes the entire user experience so much better. Not to mention that online marketplaces depend on users finishing transactions right there on the website.
Another use case is on-demand apps like Uber and Lyft that have improved their customer experience by adding a chat between a driver and a rider. It does not impact retention directly but paves a way to better UX, which can improve retention.
SaaS companies can get ahead by adding collaboration streams into their app, similar messaging systems like comments in Google docs or Notion. More collaboration equals higher engagement, which naturally improves retention.
There are a lot more use cases:
- messaging on crowdsourcing and hiring platforms
- student-teacher chat on education websites
- chat between doctors and patients
- live streaming
Messaging creates better UX which improves retention
When trying to improve retention, the standard approach is using a live chat solution to send targeted in-app messages to your users. It’s about educating the users, and it works well if done right, but often it turns out to be just spamming the users.
In contrast, the use cases we mentioned above are all about improving the user experience by providing the messaging features users need. It’s all about making the best possible user experience, and that’s what really drives retention. Giving users a way to connect, and let’s say crowdsource information, exchange experiences, and have all in all useful conversations, has much more impact on retention than sending targeted in-app messages.
How to get started with a chat API
The easiest way to learn to use a chat API is to see it in action, and we’d love to show you how TalkJS works. To get started, it’s best you try out the working example to create a chat app with a couple of simple steps. The example will show you step by step how to create and embed a 1-on-1 chat app into your website or app. It’s almost as simple as integrating Google analytics code.
It’s worth mentioning that building a great UI is the most work in any chat app. There are cross-browser quirks to mind, little details, realtime view updates: it gets messy pretty fast. But with TalkJS, you’re using a pre-built chat UI, and you get to have the peace of mind knowing all these things are taken care of.

And let’s not forget the chat UI design. With TalkJS, you get a theme, CSS file with a limited set of properties that you can use it to tune the look and feel of your chat UI. Think fonts, borders, colors, and so on. The core chat UI layout still stays the same, but you can make the style match your website or app design.
Conclusion
There’s no silver bullet you can use when working on improving retention. It’s all the little efforts and projects you do to make the customer experience better. Using a chat API to create a 1-on-1 chat or a chat room is just one of those customer-oriented projects.
Now you know how a chat API can be used to create an amazing messaging experience. Find a use case where your customers can benefit from communicating with each other and make it happen.
Ready to start coding? TalkJS is free for development and testing. You’ll have plenty of time to customize and integrate your chat. You pay when you decide to go live. Try it out!





