Browser synchronization
By default, TalkJS allows you to create and update users and conversations in your frontend code with the JavaScript SDK. The changes you make are then synchronized with the TalkJS backend.
If you exclusively use the REST API to create or update TalkJS users or conversations, you may want to disable synchronization for users, conversations or both.
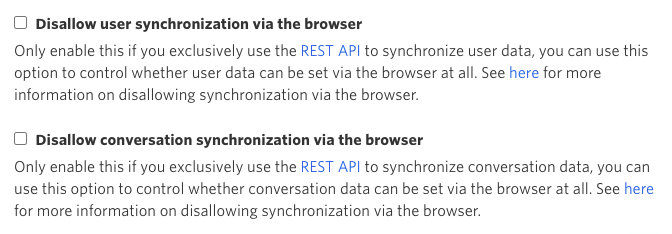
In the Security settings section of the Settings tab of the TalkJS dashboard, uncheck the checkboxes for synchronizing users, conversations or both:

If user synchronization in the browser is turned on, the JavaScript Data API lets you create or update a user by calling UserRef.set or UserRef.createIfNotExists:
The user will then be synchronized with the TalkJS backend.
If user synchronization in the browser is turned off, the user will not be synchronized and .set will return a rejected promise.
You can still call UserRef.get and UserRef.subscribe when user synchronization is disabled.
If conversation synchronization in the browser is turned on, the JavaScript Data API lets you create and update conversations with the ConversationRef.set, ConversationRef.createIfNotExists and ConversationRef.participant methods.
If conversation synchronization in the browser is turned off, you can read data about existing conversations with ConversationRef.get and ConversationRef.subscribe but you cannot edit conversation details or add/remove participants. Attempting to edit the conversation will return a rejected promise.
Conversation synchronization does not affect the ability to send and edit messages.
See the tutorial on how to ban a user from all chats for an example of how to use Authentication (Identity verification) together with disabling browser synchronization, to ensure the integrity of your user's data.