Vue
This guide will help you add TalkJS to your Vue app and create a chat between users with the JavaScript SDK.
In the guide we'll walk you through installing TalkJS, creating a chatbox and starting a conversation. For the full code for this example, see the Vue getting started example in our GitHub repo.
To make the most of this guide, you need:
- A TalkJS account
- A Vue app that you want to add TalkJS to
To get started, install the talkjs package:
1npm install talkjs
Next, add TalkJS to your app. Create a Chat.vue Single-File Component wherever you keep your components in your project.
In Chat.vue, add a script tag with Vue's setup attribute and import TalkJS:
1// Chat.vue2<script setup>import Talk from 'talkjs';</script>
Then, for either a chatbox or an inbox pre-built chat UI, add this container element to the template of Chat.vue:
1// Chat.vue2<template>3 <div id="talkjs-container" style="width: 100%; height: 500px">4 <i>Loading chat...</i>5 </div>6</template>
If you're adding a popup UI, you can omit this container, as the popup gets overlaid on top of your page. By default the popup displays in the bottom right corner, but you can change the position of the popup button on your page.
You can then import this component in the place you want it in your app, for example in App.vue:
1// App.vue2<script setup>3 import Chat from "./components/Chat.vue";4</script>56<template>7 <main>8 <Chat />9 </main>10</template>
You can now view a conversation. Add the following code to your Chat.vue file:
1// Chat.vue2<script setup>3 import Talk from 'talkjs';4 import { onMounted } from 'vue';56 onMounted(() => {7 Talk.ready.then(() => {8 const session = new Talk.Session({9 appId: '<APP_ID>',10 userId: 'sample_user_alice',11 });1213 const chatbox = session.createChatbox();14 chatbox.select('sample_conversation');15 chatbox.mount(document.getElementById('talkjs-container'));16 });17 });18</script>
To set up your chat as soon as the Chat component gets mounted, this code uses Vue's onMounted() lifecycle hook.
Let's step through what the code inside Talk.ready.then is doing:
- You make a connection to the TalkJS servers, known as a session. You'll need to replace
<APP_ID>with your own app ID, which you can find on the Settings page of your TalkJS dashboard. For this tutorial, we recommend using the app ID for TalkJS's test mode, which has built-in sample users and conversations which you'll use in this tutorial. You'll also need to specify a current user to send messages as. In this example, you're settinguserIdto be an existing user, thesample_user_alicesample user.
- Then you create the chat UI. Call the
createChatboxmethod for a chatbox,createInboxfor an inbox, orcreatePopupfor a popup UI. Use theselectmethod to display the sample conversation, and then use themountmethod to render the UI. (The methods here are linked for the chatbox, but are also available on the inbox and popup UI.)
Run your app. For example, for the chatbox UI, you should get something like the following:
Try sending Sebastian a message! You can also try switching your userId to sample_user_sebastian and viewing the other side of the conversation.
If the chat window doesn't show up, make sure that you entered your app ID, replacing <APP_ID> in the code.
So far in this guide you've used a sample user and conversation. Next, you'll create new users and a conversation between them, and sync them with the TalkJS servers. Usually, you would create users based on the data from your database. For this getting started guide, you'll hard-code some user data instead.
First, let's add a new current user, Nina, and a new conversation. Update your code with the highlighted lines:
1// Chat.vue2Talk.ready.then(() {3 const session = new Talk.Session({4 appId: "<APP_ID>",5 userId: "nina",6 });7 session.currentUser.createIfNotExists({8 name: "Nina",10 photoUrl: "https://talkjs.com/new-web/avatar-7.jpg",11 welcomeMessage: "Hi!",12 });1314 const conversationRef = session.conversation("new_conversation");15 conversationRef.createIfNotExists();1617 const chatbox = session.createChatbox();18 chatbox.select(conversationRef);19 chatbox.mount(document.getElementById('talkjs-container'));20});
Here you connect to TalkJS as a user with an ID of nina, and set initial user data if she does not yet exist. You then get a reference to a conversation with an ID of new_conversation, and set initial conversation data if it does not yet exist.
Next, create a second user, Frank, and add them to the conversation:
1// Chat.vue2Talk.ready.then(() {3 const session = new Talk.Session({4 appId: "<APP_ID>",5 userId: "nina",6 });7 session.currentUser.createIfNotExists({8 name: "Nina",10 photoUrl: "https://talkjs.com/new-web/avatar-7.jpg",11 welcomeMessage: "Hi!",12 });1314 const otherRef = session.user("frank");15 otherRef.createIfNotExists({16 name: "Frank",18 photoUrl: "https://talkjs.com/new-web/avatar-8.jpg",19 welcomeMessage: "Hey, how can I help?",20 });2122 const conversationRef = session.conversation("new_conversation");23 conversationRef.createIfNotExists();24 conversationRef.participant(otherRef).createIfNotExists();2526 const chatbox = session.createChatbox();27 chatbox.select(conversationRef);28 chatbox.mount(document.getElementById('talkjs-container'));29});
In this updated code, you get a reference to the other user, frank, and set initial user data if he does not yet exist. You then get a reference to the frank participant in the conversation, and create the participant if it does not already exist, adding frank to the conversation.
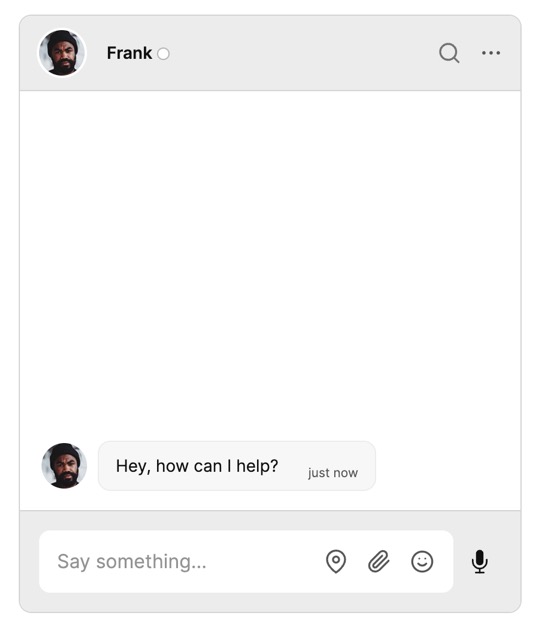
You should now get something like the following:

You can also create and sync users or conversations from your backend with the REST API. If you want to only sync users or conversations with the REST API, you can disable syncing in the browser. See Browser Synchronization for more details.
That's it! You now have a working chat component in your Vue app.
In this guide, you've added powerful user-to-user chat to your Vue app. You also learned more about the fundamentals of TalkJS, and how it all fits together.
Most importantly, you've built a starting point to try out all the features TalkJS offers. For example, you could create a new UI theme in the Theme Editor, customize your chat with action buttons or HTML panels, or enable email notifications.
Before you go live, make sure you enable authentication. Authentication keeps your user data secure, by ensuring that only legitimate users can connect to your chat. For details, see: Authentication.
Here's what your working example should look like, in full:
1// Chat.vue2<script setup>3 import Talk from 'talkjs';4 import { onMounted } from 'vue';56 onMounted(() => {7 Talk.ready.then(function () {8 const session = new Talk.Session({9 appId: "<APP_ID>",10 userId: "nina",11 });12 session.currentUser.createIfNotExists({13 name: "Nina",15 photoUrl: "https://talkjs.com/new-web/avatar-7.jpg",16 welcomeMessage: "Hi!",17 });1819 const otherRef = session.user("frank");20 otherRef.createIfNotExists({21 name: "Frank",23 photoUrl: "https://talkjs.com/new-web/avatar-8.jpg",24 welcomeMessage: "Hey, how can I help?",25 });2627 const conversationRef = session.conversation("new_conversation");28 conversationRef.createIfNotExists();29 conversationRef.participant(otherRef).createIfNotExists();3031 const chatbox = session.createChatbox();32 chatbox.select(conversationRef);33 chatbox.mount(document.getElementById("talkjs-container"));34 });35 });36</script>3738<template>39 <div id="talkjs-container" style="width: 100%; height: 500px">40 <i>Loading chat...</i>41 </div>42</template>
For full working code for this example, see the Vue getting started GitHub repo.