Next.js
Preview
Components is under development, but already safe to use in production.
It currently only offers limited features. Only the chatbox chat UI is currently available, not the inbox or popup. New capabilities are added on a rolling basis.
Components lets you fully customize the appearance and behavior of your chat. In this guide we'll show you how to add a chatbox component to your app and customize its theme.
To make the most of this guide, you will need:
- A TalkJS account
- A Next.js app to which you'd like to add TalkJS chat. If you don't have a Next.js app yet, you can use
create-next-appto get started
To get started, install @talkjs/react-components:
If you'd like to use a custom theme instead of the default theme, see: Customize your theme.
To view an existing sample conversation, import the TalkJS components and theme into a Next.js component, and add the chatbox.
First, import the TalkJS components and theme. For example, this guide adds the TalkJS chat into a components/Chat.tsx component file, which can then be used anywhere in your app. With Next.js, you can directlly import the Chatbox component for React:
We want our code to only run in the browser, so we will use Next.js's Client Components to render our chat component on the client only. To do this, add 'use client'; to the top of the component file:
JavaScript
Next, add the Chatbox to your Next.js component:
The Chatbox here takes the following props:
appId: Your TalkJS app ID. You can find your app ID on the Settings page of your TalkJS dashboard. For this guide, use the app ID for your test mode, which has built-in sample users and conversations.
userId: An identifier for the current user to send messages as. This example uses the ID of an existing sample user,sample_user_alice.conversationId: An identifier of the conversation that you want to view. This example uses the ID for a built-in sample conversation,sample_conversation.
Here, the chatbox is wrapped in a divider that applies CSS styling to set the size of the chatbox. You can modify the size to suit your needs.
You can now use the Chat Next.js component anywhere in your app.
To view a working chat, import the Chat Next.js component onto a page where you'd like to have your chat, for example on page.tsx.
To ensure that the Chat client component is only rendered on the client, you can use dynamic imports with next/dynamic and turn off server-side pre-rendering:
To view the chat, run your app:
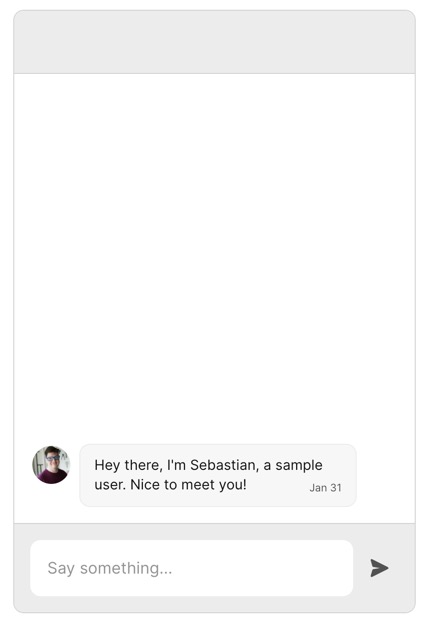
You should get something like the following:

You now have a fully-featured chat window running in your app. Try sending a message!
To view the conversation as a different user, change the userId. For example, try switching the userId to sample_user_sebastian to view the other side of the sample conversation.
If the chat window doesn't show up, make sure that you've entered your app ID correctly.
So far in this guide we've used a sample user and conversation. Next, we'll create new users and a conversation between them, and sync them with the TalkJS servers. To do this, we'll use the JavaScript Data API.
Install the @talkjs/core package:
Then import getTalkSession from the package into your component, along with React's useEffect:
Add the following code to your component:
This code creates a new TalkJS session, which provides access to a continuous, up-to-date flow of your TalkJS data. It then creates two new users and a conversation between them.
Here's an example with the code so far, so that you can see how it all fits together. The following code adds TalkJS chat to a Chat Next.js component and imports that component onto the page.tsx page.
With a custom theme, you can change any aspect of your chat to match your own style, giving you full control over the look and feel of your chat UI.
First, adjust your CSS import like so:
Download the theme files from our open source theme-default GitHub repo. Then, extract the files and add them to your own source code. Update your imports to point at the downloaded files:
Pass the custom theme to the chatbox:
You can now customize any aspect of your theme by editing the CSS and JavaScript files of the individual components in the custom-theme folder directly.
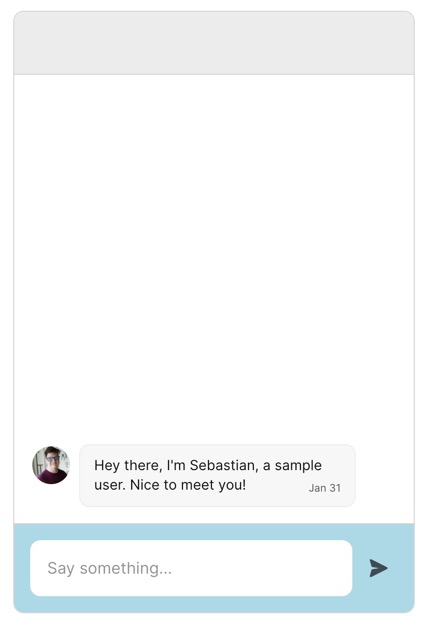
For styling changes, edit the CSS files. For example, to give message field a different background color, you can edit the custom-theme/components/MessageField.css file. If you change background-color: #ececec to background-color: lightblue, then the message field gets a light blue background color:

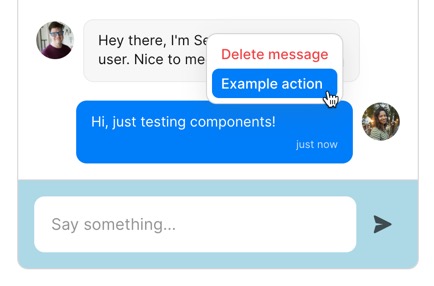
For behavior changes, edit the JavaScript files. For example, to add a new message action, add the following to the MessageActionMenu.js file:
You should now see Example message action in the message action menu for your messages:

Check your browser console, and you should see "This is an example message action" logged to the console.
Once you're using TalkJS in production you'll need to enable authentication, so that only legitimate users can connect to your chat. You'll need a backend server that can generate tokens for your users to authenticate with. See our Authentication docs for more detail on how to set this up.
To pass the token to your chatbox, add the token prop:
You also need to pass the token to your session:
The token is different each time you connect to TalkJS, so you'll need to call your backend to generate it.
Once you are happy that your chat is loading without errors when you provide a token, go the the Settings page of your dashboard and enable the Authentication (identity verification) option in the Security settings section. When authentication is enabled, only users with a valid token can connect to your chat.
For more ways to customize your chat, see our Chatbox reference docs.