Resize your chat UI
You can adjust the height and width of your pre-built chat UI to match your site.
To change the height of the Chatbox or Inbox, you can set the height property of the enclosing container in your CSS. For example, if you are mounting TalkJS in a div with an ID of talkjs-container, you can set the height as follows:
The Popup creates its own container, so you instead need to add the following to your site's CSS to change the height:
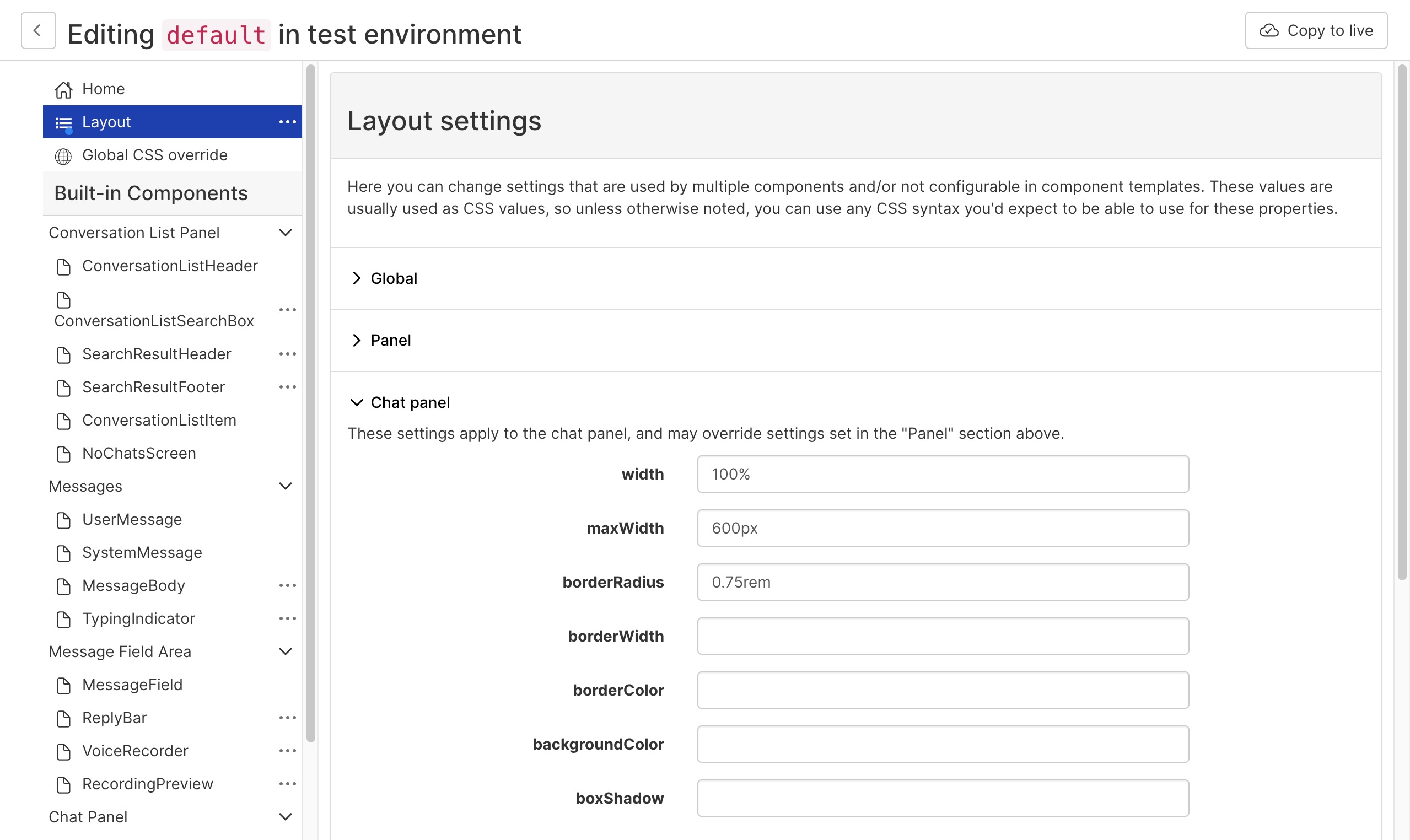
To change the width of your pre-built chat UI, you need to edit your theme. In the Themes tab of the TalkJS dashboard, select to Edit your active theme and select the Layout section:

To change the width of the Chatbox or Popup, adjust the width and maxWidth settings in the Chat panel section.
For the Inbox, you can adjust the width of the conversation list panel and the chat panel separately. To do this, change the width and maxWidth settings in the Inbox: conversation list panel and Inbox: chat panel sections.
When you are happy with your edits in your test environment, select Copy to live to have your changes show up in your live environment.