Link previews
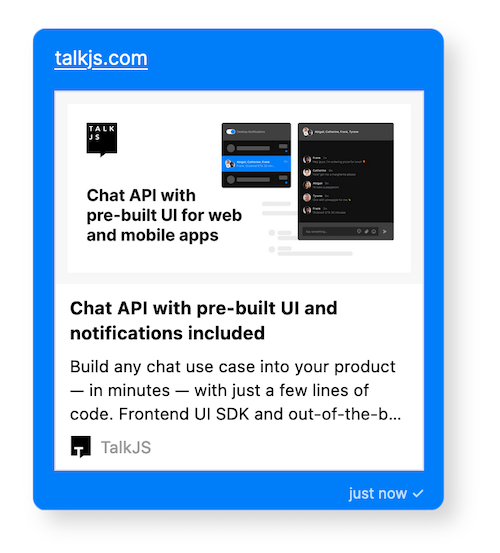
Whenever you type a URL in one of your messages, TalkJS can generate a preview of that URL. For example:

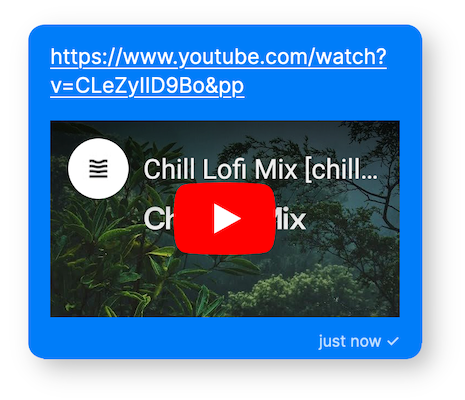
The link preview displays website thumbnails, and provides an embedded player for links with video or audio files, such as on YouTube or Spotify. For example:

When no link preview is available for a website, then the message is rendered without a link preview:

If you suppress link sharing for a user role, then neither the URL nor the link preview appears in the message, unless you add an exception for the URL in the list of allowed hostnames.
On any new theme you create, link previews are automatically enabled for user messages, but not for system messages.
If you customized your theme before April 2022, then link previews aren't automatically enabled. In that case, you enable link previews yourself, by adding
the <LinkPreviews> component in the MessageBody, right after the
body.formattedText in the theme editor, as follows:
1<span t:if="{{ body.type == 'text' }}" class="message-text">2 {{ body.formattedText }}3 <LinkPreviews links="{{ body.links }}" />4</span>
To ensure that the link preview doesn't show up as too narrow on short messages, edit the UserMessage in the theme editor. Give the message the has-link-previews class, as follows:
1<div2 class="message {{ body.hasThumbnail | then: 'has-thumbnail' }} {{ showAuthor | then: 'has-author' }} {{hasLinkPreviews | then: 'has-link-previews'}}"3></div>
Give a message that has link previews a width of 100%, in the
<style> block of the UserMessage, as follows:
1.has-link-previews {2 width: 100%;3}
This enables link previews for both user messages and system messages.
If you want to enable link previews for user messages and not for system
messages instead, render the LinkPreviews component
conditionally. To render the LinkPreviews component
conditionally, edit the UserMessage component in the theme
editor, and set the isSystemMessage="{{ false }}" property to MessageBody, as follows:
1<MessageBody2 body="{{ body }}"3 timestamp="{{ timestamp }}"4 floatTimestamp="auto"5 showStatus="{{ sender.isMe }}"6 isLongEmailMessage="{{isLongEmailMessage}}"7 darkenMenuArea="{{ darkenMenuArea }}"8 isSystemMessage="{{ false }}"9/>
Edit the SystemMessage component, and set the isSystemMessage="{{ true }}" property to MessageBody, as follows:
1<MessageBody2 body="{{ body }}"3 timestamp="{{ timestamp }}"4 floatTimestamp="right"5 isSystemMessage="{{ true }}"6/>
Finally, in the MessageBody component, change the LinkPreviews component
adding a t:if property, as follows:
1<LinkPreviews2 links="{{ body.links }}"3 t:if="{{ isSystemMessage | is_falsy }}"4/>
You can control which URLs get a link preview, and how link previews appear. To filter which URLs get a link preview, you can manually loop over link previews using the <LinkPreview> component.
To remove previews for links that contain specific blocked words, you can do the following:
1<div2 t:for="{{ link in body.links }}"3 t:key="link"4 t:if="{{ isSystemMessage | is_falsy }}"5>6 <t:set7 linkDoesntContainWord="{{ link contains 'blocked-word' | is_falsy }}"8 />9 <LinkPreview10 link="{{ link }}"11 t:if="{{ linkDoesntContainWord == true and forloop.index < 3 }}"12 />13</div>
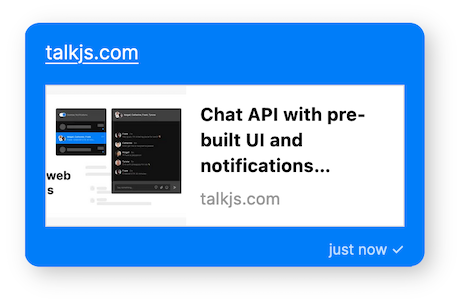
You can also display a more compact link preview than the default, for example:

To use compact link previews, set the compact parameter of the LinkPreview or
LinkPreviews components to true, as follows.
1<LinkPreviews2 links="{{ body.links }}"3 t:if="{{ isSystemMessage | is_falsy }}"4 compact="{{ true }}"5/>
To remove link previews from your chat entirely,
remove the <LinkPreviews> component in the MessageBody in the
theme editor, and you're done.
To remove link previews, you don't need to remove the has-link-previews class from UserMessage, nor the isSystemMessage property from the MessageBody. Leaving this class and this property in place makes it easier to re-enable
link previews, should you wish to do so.