Voice messages
Voice messages let your users communicate quickly and naturally, without typing.
You can enable voice messages by selecting the 'Allow recording voice messages' checkbox in the Chat UI page of your TalkJS dashboard.
If you're building for mobile with either the React Native or Flutter SDK, check out the Enable voice messages guide for full instructions.
Are you using the classic React SDK or classic JavaScript SDK, and are voice messages currently missing from your theme? Check out the upgrade guide.
When recording voice messages is enabled, if the message field is empty, a microphone ('Voice Message') button shows next to the message field. To start recording, the user has to click the microphone button.
![]()
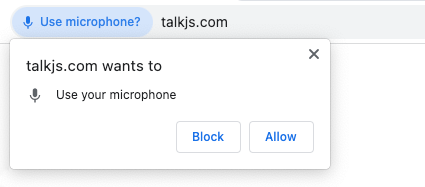
On a web interface, when a user clicks the microphone button, the user's browser sends a prompt to request microphone access, for example as follows:

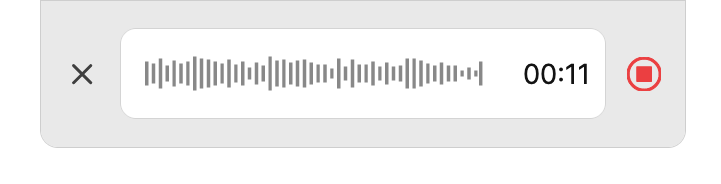
While a user is recording a voice message, the message field area shows a real-time display of the recorded waveform. Recording continues until the user clicks the red square ('Stop') button next to the message field.

When the user stops recording, their voice recording gets processed. While the recording is processing, a spinner icon appears next to the message field.
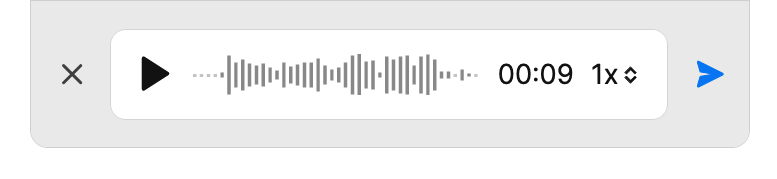
Once a user has recorded their voice message, they can:
- Delete the recording, using the cross ('Cancel upload') button next to the message field.
- Play back the recording before sending, using the triangular ('Play') button in the message field.
- Send the recording to the chat as a voice message, using the paper plane ('Send') button next to the message field.

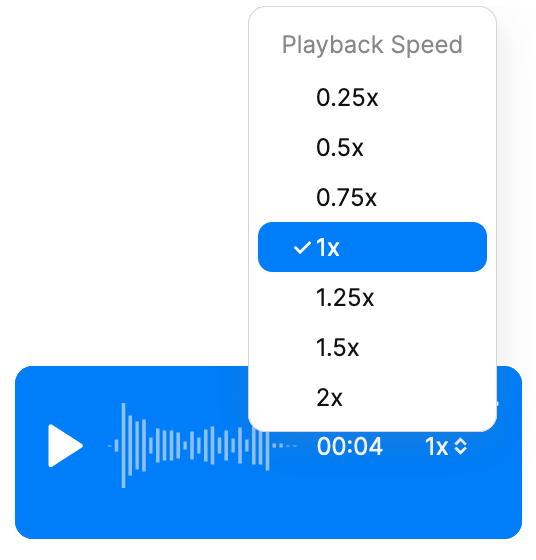
Once sent, the voice recording appears as a playable message in the conversation. The user can select the playback speed of the voice message from a pop-up menu on the message itself.