Language support
TalkJS allows you to localize the chat interface into your users' preferred language, and set up real-time translation of any messages sent in the chat.
You can use localization, sometimes called internationalization (i18n), to display the chat UI in the user's own language. The default language of the chat UI is American English (en-US). You can change the default language on the Settings page of your TalkJS dashboard.
For more options to customize your chat UI's language, check out the reference material and guides in your preferred framework.
Localization is currently available for the following languages:
- Albanian (
sq-AL) - Arabic (
ar) (with right-to-left UI layout) - Bosnian (
bs-BA) - Bulgarian (
bg-BG) - Catalan (ES) (
ca-ES) - Chinese (Simplified) (
zh-CN) - Chinese (Traditional) (
zh-TW) - Croatian (
hr-HR) - Czech (
cs-CZ) - Danish (
da-DK) - Dutch (
nl-NL) - English (U.S.) (
en-US) - Estonian (
et-EE) - Finnish (
fi-FI) - French (
fr-FR) - Georgian (
ka-GE) - German (
de-DE) - Greek (
el-GR) - Hebrew (
he-IL) (with right-to-left UI layout) - Hindi (
hi-IN) - Hungarian (
hu-HU) - Icelandic (
is-IS) - Indonesian (
id-ID) - Italian (
it-IT) - Japanese (
ja-JP) - Korean (
ko-KR) - Norwegian (Bokmål) (
nb-NO) - Persian (Farsi) (
fa) - Polish (
pl-PL) - Portuguese (Brazilian) (
pt-BR) - Romanian (
ro-RO) - Russian (
ru-RU) - Serbian (
sr-SP) - Spanish (
es-ES) - Swedish (
sv-SE) - Turkish (
tr-TR) - Ukrainian (
uk-UA) - Vietnamese (
vi-VN)
Is the language you need missing from the list? Get in touch and a member of the TalkJS team will add it.
Real-time message translation is available on the Growth plan and up.
With real-time translation, users can directly chat with other users from all over the world in their own language. TalkJS allows you to automatically translate users' messages in real-time, using the Google Cloud Translation API.
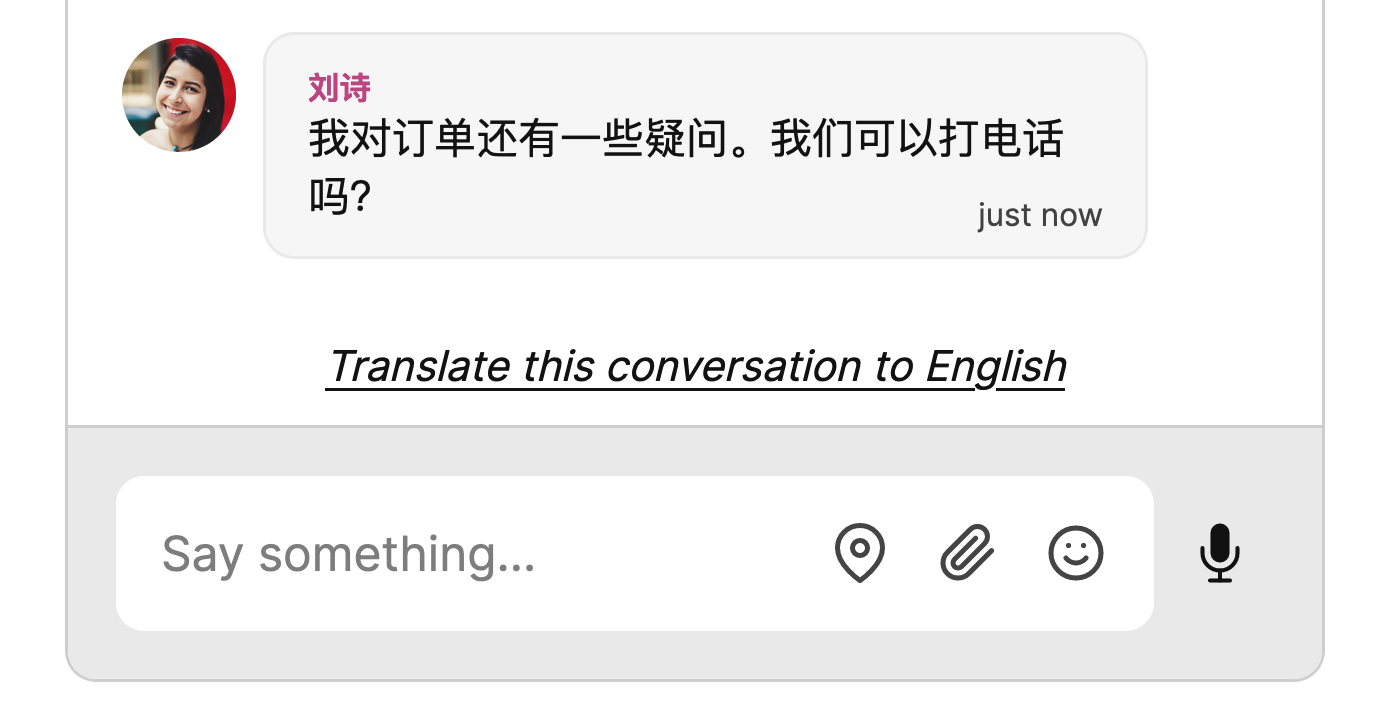
When real-time translation is enabled for a conversation, the chat UI shows clickable underlined text above the message field to translate the conversation into the user's own language:

For a full overview of real-time message translation options, check out the reference material and guides in your preferred framework.