Link previews
Whenever a user types a URL in one of their messages, TalkJS can generate a link preview for that URL that displays a website or file thumbnail. Link previews are automatically enabled for user messages, but not for system messages.
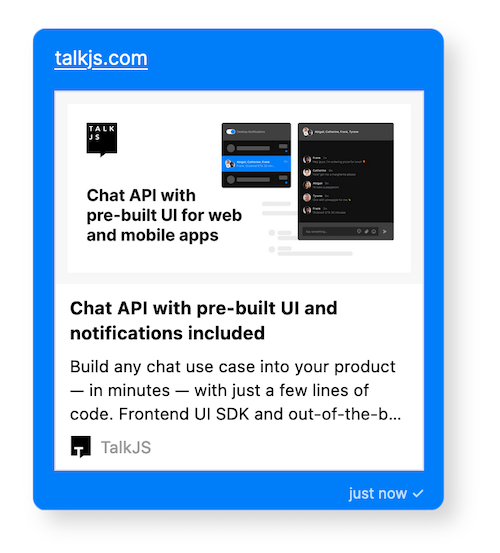
By default, the link preview shows a full, large preview of a website thumbnail.

If you're using the classic React SDK or classic JavaScript SDK, then you can also customize things to display a smaller, more compact link preview. Check out the Control link previews guide.
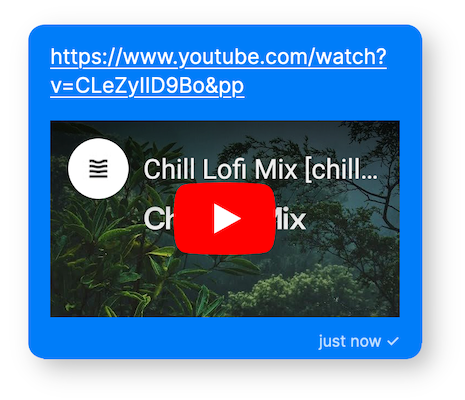
For links with video or audio files, such as on YouTube or Spotify, the link preview provides an embedded player. For example:

When no link preview is available for a website, then TalkJS renders the message without a link preview:

Note that if you suppress link sharing in your chat, then neither the URL nor the link preview appears in the message.