The JavaScript Chat SDK
Our JavaScript SDK allows you to easily add chat to your app. You can install the SDK into your site in two ways:
Put the code below in your app's <head> or at the very end of the <body>.
HTML1<script>2(function(t,a,l,k,j,s){3s=a.createElement('script');s.async=1;s.src="https://cdn.talkjs.com/talk.js";a.head.appendChild(s)4;k=t.Promise;t.Talk={v:2,ready:{then:function(f){if(k)return new k(function(r,e){l.push([f,r,e])});l5.push([f])},catch:function(){return k&&new k()},c:l}};})(window,document,[]);6</script>
Make sure you include it on every page of your app, so that TalkJS's notification features work correctly.
If you use a bundler for your client-side JavaScript, such as Webpack, Browserify or Parcel, you can use NPM to import TalkJS into your app:
1npm install talkjs --save23# or, if you use yarn4yarn add talkjs
In your code, in place that is loaded on every page, do:
1const Talk = require('talkjs');23// or, if you use ES6 or TypeScript4import Talk from 'talkjs';
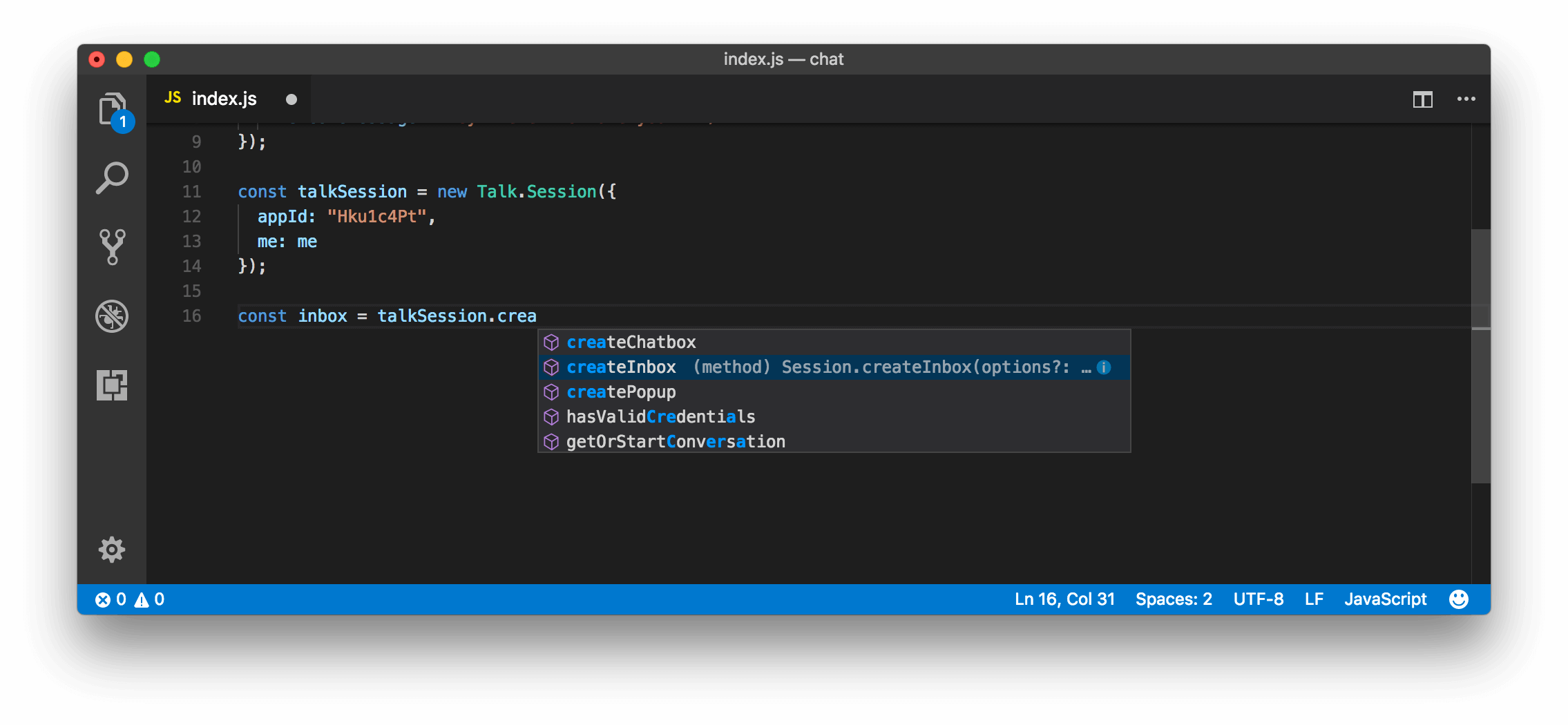
Our NPM package ships with TypeScript type definitions, which means you'll get auto-completion on certain editors (such as Visual Studio Code or Atom):

The core TalkJS SDK is small and loads asynchronously, so that your page load times aren't impacted. TalkJS is served from our global CDN to ensure fast load times across the globe.