Formatting
Conversation subjects, User Messages and System Messages support limited wiki-style formatting.
TalkJS supports limited markup syntax similar to popular chat tools, such as WhatsApp and Slack:
| Text | Result |
|---|---|
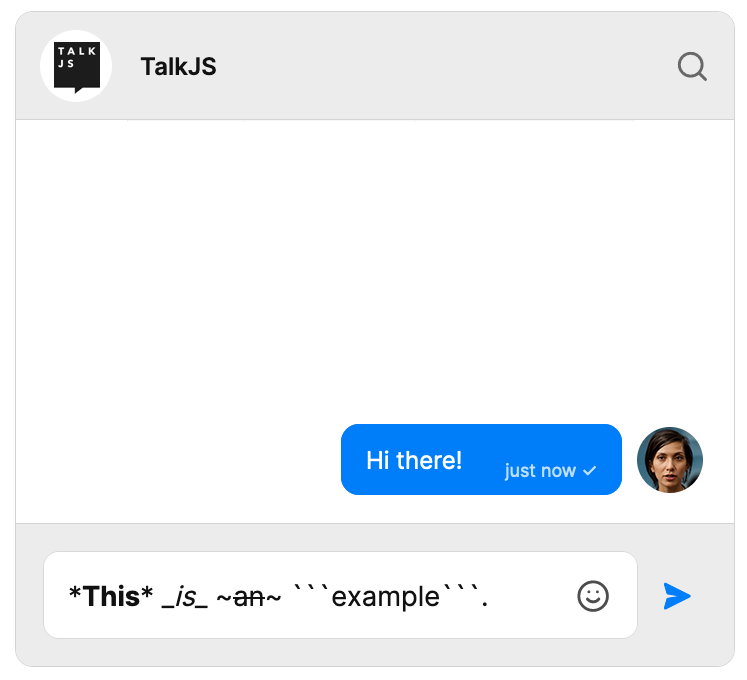
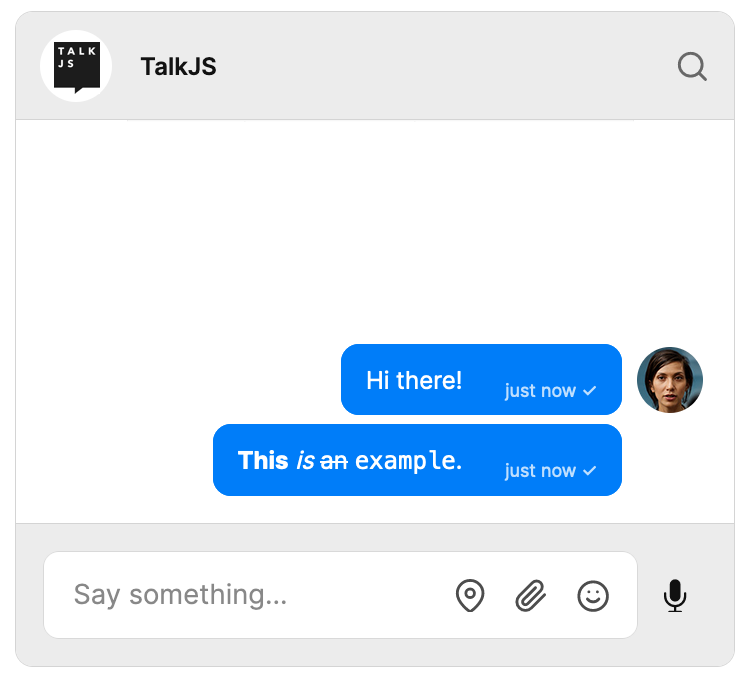
_italic_ | italic |
*bold* | bold |
~strikethrough~ | |
```code``` | code |
Only text marked up as code can contain newlines. All other markup is only applied when the marked-up text contains no newlines.
Markup is only applied if you place the characters indicating the markup at the boundaries of the word, phrase, or character you want to format. For example:
| Text | Result |
|---|---|
_this becomes italic_ | this becomes italic |
this_ doesn't _change | this_ doesn't _change |
Multiple kinds of markup can be *_combined_* like this.


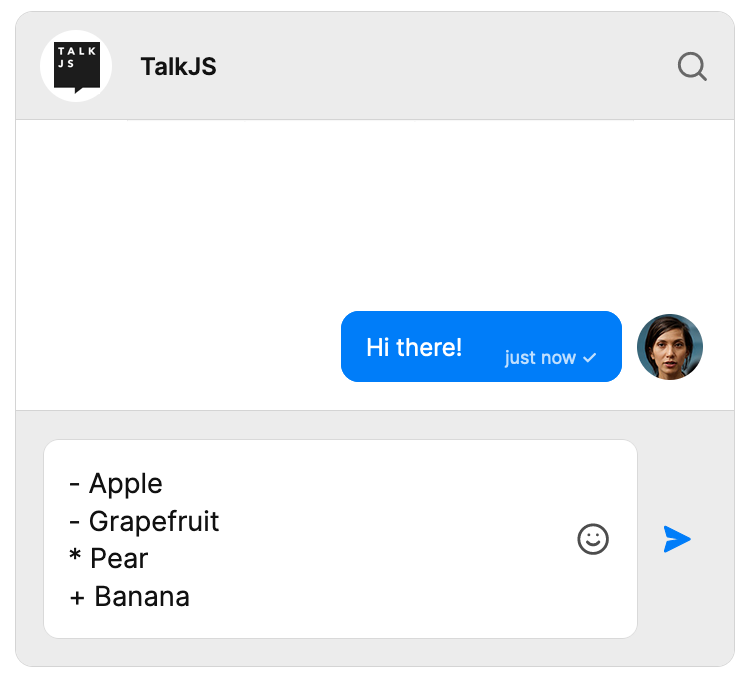
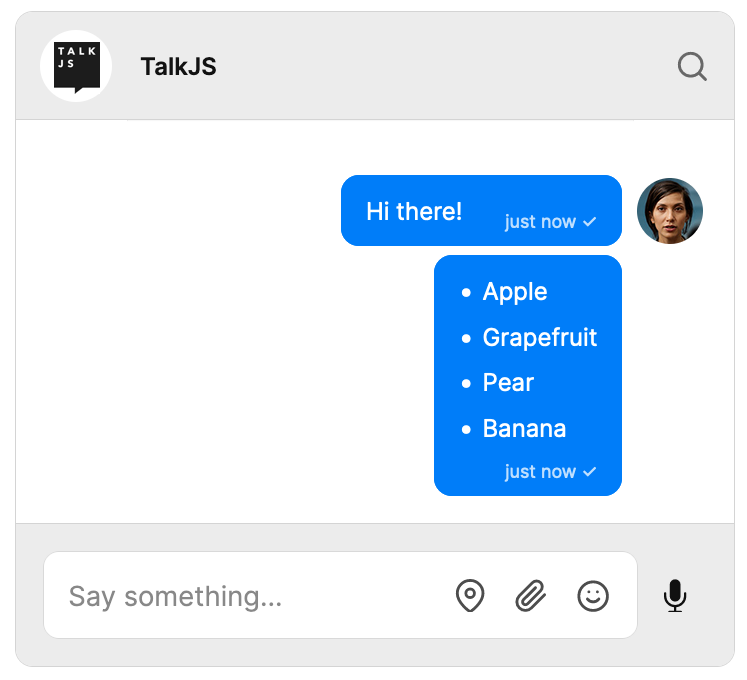
To create an unordered (bulleted) list, add dashes (-), asterisks (*), or plus signs (+) in front of the line items you want to include in the list.


List formatting options at this point don't support ordered (numbered) or nested lists.
Unformatted URLs are always clickable in all messages:
| Text | Result |
|---|---|
More info on https://example.com | More info on https://example.com |
You can also add clickable linked text with <..|..> formatting. Place the URL you want to link to before the | character, and the linked text after the | character, as follows:
<https://example.com|Read more>becomes: Read more.<mailto:[email protected]|Email us>becomes: Email us.
All URLs must be absolute.
Note that the clickable text syntax only works with messages sent with the REST API, not with messages sent from the chat UI.
To display URLs in messages, make sure that you have the Suppress links setting in your TalkJS dashboard turned off.
You can add emojis to your messages. Add emojis by selecting them in the emoji picker, or by starting to type the name of the emoji (starting with a colon, for example :cat) and using the emoji autocomplete. We use native OS emojis, which means that they may look somewhat different on each device.
You can also use custom emojis.
You can also add interactive buttons and links that execute your custom code when clicked. See the Actions in chat messages section of the Action Buttons and Links page for more information.