Real-time message translation
Real-time message translation is available on the Growth plan and up.
With real-time translation, users can directly chat with other users from all over the world in their own language. TalkJS allows you to automatically translate users' messages in real-time, using the Google Cloud Translation API.
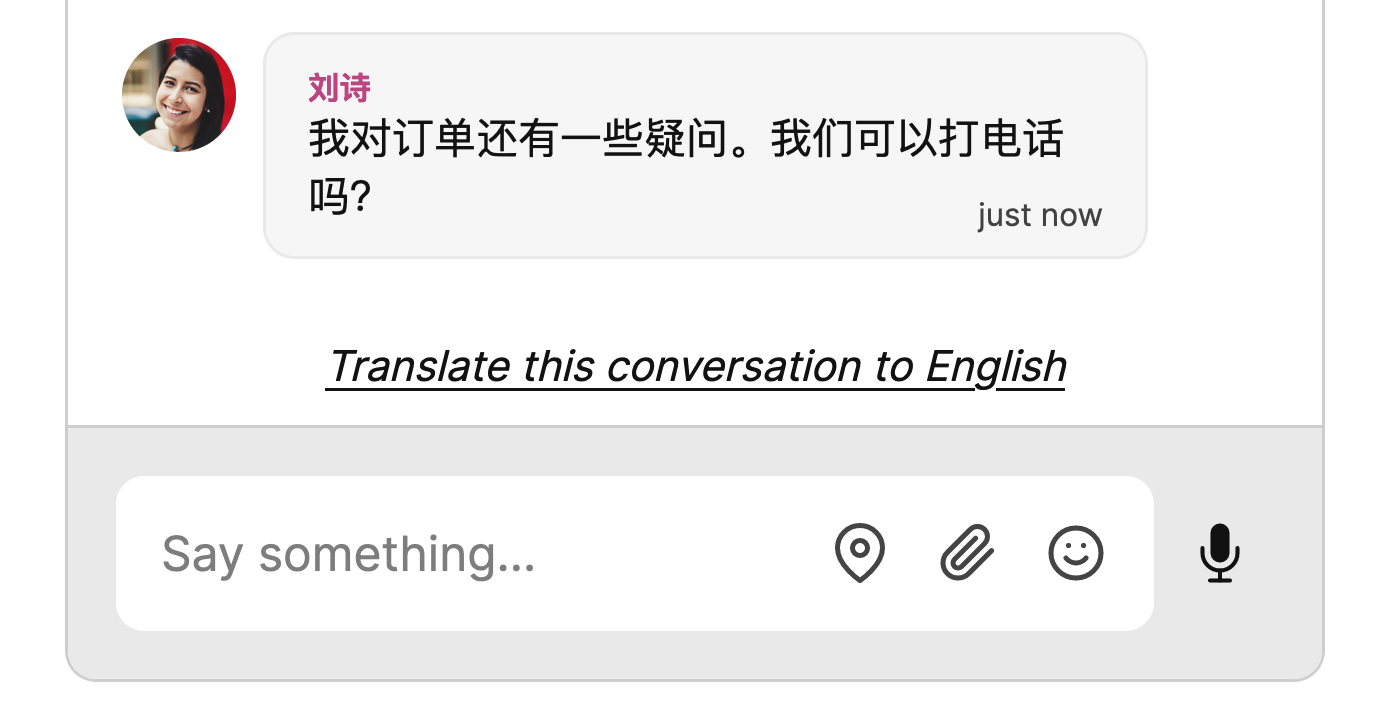
When real-time translation is enabled for a conversation, the chat UI shows clickable underlined text above the message field to translate the conversation into the user's own language:

There are two things you need to do to set up real-time translation:
- If you don't have one yet, create a project in the Google Cloud Platform console.
- Make sure that billing is enabled. See Google's documentation on enabling billing for more info.
- Enable the Google Cloud Translation API for your project.
- Go to the credentials page, click "Create credentials" and select "API key".
- Click the edit button next to the newly created API key, and configure it as follows:
- Give the API key any name you want.
- From the "Application restrictions" list, select "HTTP referrers".
- Click "Add an item", and enter
https://app.talkjs.com - Under "API restrictions", click "Restrict key."
- From the "Select APIs" dropdown, select the Google Cloud Translation API.
- Click "Save".
- Copy the API key.
- On the Settings page of your TalkJS dashboard, in the 'Localization' section, paste the API under the heading 'Google Translate API Key'. Click Save localization settings.
Translation settings are set per chat component, and aren't kept in the user's browser, so you have full control over when translation is turned on or off.
You can pass a value for
showTranslationToggle when calling createChatbox, createInbox or createPopup to display underlined
clickable text at the bottom of conversations that allows the user to turn translation on or off for that conversation.
Setting the toggle to true shows the toggle in all conversations, while setting it to "auto" only shows the toggle when
there are participants with different locales.
1const inbox = session.createInbox({2 showTranslationToggle: 'auto',3});
If you pass "auto" for translateConversations
to createInbox, createChatbox or createPopup,
translations is enabled for any conversations in this UI
where there are participants with different locales.
1const inbox = session.createInbox({2 translateConversations: 'auto',3});
You can also apply the following setting to an existing UI, in which case it is applied to any conversations for which you haven't specifically turned translation on or off.
1inbox.setTranslationEnabledDefault('auto');
If you pass a Boolean value for translateConversations
to createInbox, createChatbox or createPopup,
translations are enabled or turned off
for all conversations shown in that UI.
1const inbox = session.createInbox({2 translateConversations: true,3});
You can change this setting on an existing UI object as well, as follows:
1inbox.setTranslationEnabledDefault(true);
This changes the default translation setting, which applies to any conversation for which you haven't specifically enabled or turned off translation.
If you pass an array of conversation IDs or ConversationBuilders
for translateConversations to createInbox, createChatbox or createPopup,
translation is enabled for those conversations, and turned off for all others by default.
1const inbox = session.createInbox({2 translateConversations: ['conv_1', 'conv_2'],3});
To do enable translation for an array of conversations on an existing UI object, use the following:
1inbox.setTranslationEnabledForConversation(conversation, true);