Vue
This guide will help you add TalkJS to your Vue app and create a chat between users with the JavaScript SDK.
In the guide we'll walk you through installing TalkJS, creating a chatbox and starting a conversation. For the full code for this example, see the Vue getting started example in our GitHub repo.
To make the most of this guide, you need:
- A TalkJS account
- A Vue app that you want to add TalkJS to
To get started, install the talkjs package:
1npm install talkjs
Next, add TalkJS to your app. Create a Chat.vue Single-File Component wherever you keep your components in your project.
In Chat.vue, add a script tag with Vue's setup attribute and import TalkJS:
1// Chat.vue2<script setup>3 import Talk from 'talkjs';4</script>
Then, for either a chatbox or an inbox pre-built chat UI, add this container element to the template of Chat.vue:
1// Chat.vue2<template>3 <div id="talkjs-container" style="width: 100%; height: 500px">4 <i>Loading chat...</i>5 </div>6</template>
If you're adding a popup UI, you can omit this container, as the popup gets overlaid on top of your page. By default the popup displays in the bottom right corner, but you can change the position of the popup button on your page.
You can then import this component in the place you want it in your app, for example in App.vue:
1// App.vue2<script setup>3 import Chat from "./components/Chat.vue";4</script>56<template>7 <main>8 <Chat />9 </main>10</template>
You can now view a conversation. Add the following code to your Chat.vue file:
1// Chat.vue2<script setup>3 import Talk from 'talkjs';4 import { onMounted } from 'vue';56 onMounted(() => {7 Talk.ready.then(() => {8 const me = new Talk.User('sample_user_alice');9 const session = new Talk.Session({10 appId: '<APP_ID>',11 me: me,12 });1314 const conversation = session.getOrCreateConversation(15 'sample_conversation'16 );17 conversation.setParticipant(me);1819 const chatbox = session.createChatbox();20 chatbox.select(conversation);21 chatbox.mount(document.getElementById('talkjs-container'));22 });23 });24</script>
To set up your chat as soon as the Chat component gets mounted, this code uses Vue's onMounted() lifecycle hook.
Let's step through what the code inside Talk.ready.then is doing:
- First, you make a connection to the TalkJS servers, known as a session. You'll need to replace
<APP_ID>with your own app ID, which you can find on the Settings page of your TalkJS dashboard. For this tutorial, we recommend using the app ID for TalkJS's test mode, which has built-in sample users and conversations which you'll use in this tutorial. You'll also need to specify a current user to send messages as. In this example, you're settingmeto be an existing user, thesample_user_alicesample user. For a user that already exists, you can call theTalk.Userconstructor with just their user ID.
- Next, you use the
getOrCreateConversationmethod to fetch the existing conversation with an ID ofsample_conversation. - Then you create the chat UI. Call the
createChatboxmethod for a chatbox,createInboxfor an inbox, orcreatePopupfor a popup UI. Use theselectmethod to display the sample conversation, and then use themountmethod to render the UI. (The methods here are linked for the chatbox, but are also available on the inbox and popup UI.)
Run your app. For example, for the chatbox UI, you should get something like the following:
Try sending Sebastian a message! You can also try switching your userId to sample_user_sebastian and viewing the other side of the conversation.
If the chat window doesn't show up, make sure that you entered your app ID, replacing <APP_ID> in the code.
So far in this guide you've used a sample user and conversation. Next, you'll create new users and a conversation between them, and sync them with the TalkJS servers. Usually, you would create users based on the data from your database. For this getting started guide, you'll hard-code some user data instead.
Modify your previous code inside Talk.ready.then by changing the highlighted lines:
1// Chat.vue2Talk.ready.then(() {3 const me = new Talk.User({4 id: 'nina',5 name: 'Nina',7 photoUrl: 'https://talkjs.com/new-web/avatar-7.jpg',8 welcomeMessage: 'Hi!',9 });10 const session = new Talk.Session({11 appId: '<APP_ID>',12 me: me,13 });14 const other = new Talk.User({15 id: 'frank',16 name: 'Frank',18 photoUrl: 'https://talkjs.com/new-web/avatar-8.jpg',19 welcomeMessage: 'Hey, how can I help?',20 });2122 const conversation = session.getOrCreateConversation('new_conversation');23 conversation.setParticipant(me);24 conversation.setParticipant(other);2526 const chatbox = session.createChatbox();27 chatbox.select(conversation);28 chatbox.mount(document.getElementById('talkjs-container'));29});
Here's what you're doing in the updated version:
- You create a new user with an ID of
ninato be the current user. As this user is new, you pass the full user object to theTalk.Userconstructor rather than just the user ID. - You create a TalkJS session and add the new current user, as in the previous section.
- You create a second new user with an ID of
frank. - You use the
getOrCreateConversationmethod to create a new conversation with an ID ofnew_conversation, and then add the two new users to the conversation with thesetParticipantmethod. - You create the UI, select the conversation, and mount the UI as in the previous section.
When you mount the UI, the new users and conversation are synced with the TalkJS servers.
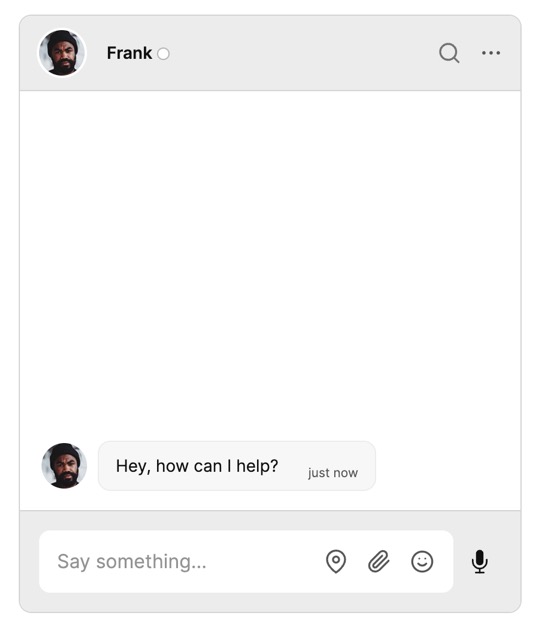
You should now get something like the following:

You can also create and sync users or conversations from your backend with the REST API. If you want to only sync users or conversations with the REST API, you can disable syncing in the browser. See Browser Synchronization for more details.
That's it! You now have a working chat component in your Vue app.
In this guide, you've added powerful user-to-user chat to your Vue app. You also learned more about the fundamentals of TalkJS, and how it all fits together.
Most importantly, you've built a starting point to try out all the features TalkJS offers. For example, you could create a new UI theme in the Theme Editor, customize your chat with action buttons or HTML panels, or enable email notifications.
Before you go live, make sure you enable authentication. Authentication keeps your user data secure, by ensuring that only legitimate users can connect to your chat. For details, see: Authentication.
Here's what your working example should look like, in full:
1// Chat.vue2<script setup>3 import Talk from 'talkjs';4 import { onMounted } from 'vue';56 onMounted(() => {7 Talk.ready.then(() => {8 const me = new Talk.User({9 id: 'nina',10 name: 'Nina',12 photoUrl: 'https://talkjs.com/new-web/avatar-7.jpg',13 welcomeMessage: 'Hi!',14 });15 const session = new Talk.Session({16 appId: '<APP_ID>',17 me: me,18 });1920 const other = new Talk.User({21 id: 'frank',22 name: 'Frank',24 photoUrl: 'https://talkjs.com/new-web/avatar-8.jpg',25 welcomeMessage: 'Hey, how can I help?',26 });2728 const conversation = session.getOrCreateConversation('new_conversation');29 conversation.setParticipant(me);30 conversation.setParticipant(other);3132 const chatbox = session.createChatbox();33 chatbox.select(conversation);34 chatbox.mount(document.getElementById('talkjs-container'));35 });36 });37</script>3839<template>40 <div id="talkjs-container" style="width: 100%; height: 500px">41 <i>Loading chat...</i>42 </div>43</template>
For full working code for this example, see the Vue getting started GitHub repo.