Conversation Actions
Conversation actions allow a user to perform certain actions on, or in relation to, a conversation.

You can configure which actions a user is able to take based on their role.
You can also define custom actions for each role from the Chat UI page by giving them a name and a label. The label is used in the actions menu. The name is used to refer to this action within the JavaScript SDK. When the user selects a custom action, an event is triggered within the JavaScript SDK, that you can listen for, and use to run whatever code you want in response.
Currently, we offer two built-in conversation actions:
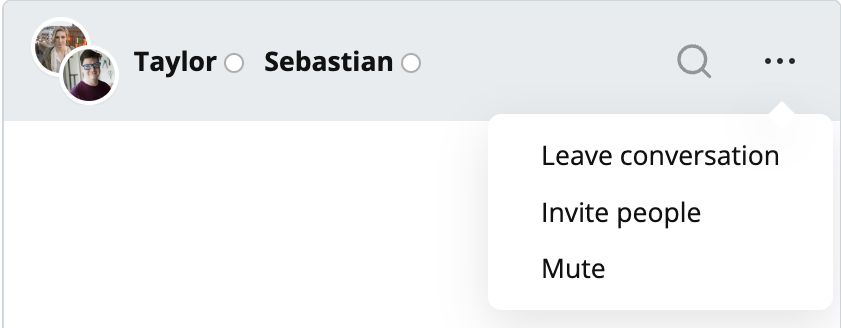
Leave conversation: allows a user to choose to leave the conversation.
Mark conversation as unread: allows a user to mark a conversation as unread until they switch focus back to the conversation. Switching focus means coming back to the conversation after selecting another conversation, or after switching to another browser tab or window.
If you have an existing theme, see our upgrade guide for details on how to include built-in conversation actions.
To do something in response to a user selecting a custom action, you need to listen for them using our JavaScript SDK. Use the onCustomConversationAction method on the Chatbox, Inbox or Popup to listen for custom conversation actions. For example, if you've defined an action named "mute" for a user's role, you can handle it as follows:
1chatbox.onCustomConversationAction('mute', (event) => {2 // Send the message to your backend here, so a moderator can review it.3 console.log('Muted conversation with id:', event.conversation.id);4});
If you've attached additional parameters to the action, you can access them through the params property:
1chatbox.onCustomMessageAction('selectUser', (event) => {2 console.log('Selected user with id:', event.params.selectedId);3});
The message action menu is rendered as part of your theme. Our default theme comes with this menu already set up, but if you're using a legacy theme, or you customized a theme before this feature was released, then it doesn't contain the menu yet. To render the menu button, you'll need to add this tag to the UserMessage template of your theme:
1<ActionMenu class="action-menu"><Icon type="horizontalDots" /></ActionMenu>
The ActionMenu component renders a button which, when clicked, shows the conversation actions popup menu. You can pass a class that you can use to style the button. Any children of this element will also be rendered.
The default theme contains an action menu in the ChatHeader component, with some styling applied to just show the icon. You can see the markup of the latest default theme by creating a new theme.
You can then copy the new markup and styles to your existing theme where applicable. You can also customize some of the menu's styling in the layout section of your theme. Feel free to reach out via our support chat if you need help
getting this to work.