Legacy themes (limited CSS)
Legacy themes have been deprecated in favor of custom themes, which offer more flexibility. The legacy themes engine will always keep working.
With legacy themes you can tweak the look and feel of a user interface. Legacy themes let you change core design aspects of the UI with simple CSS properties.
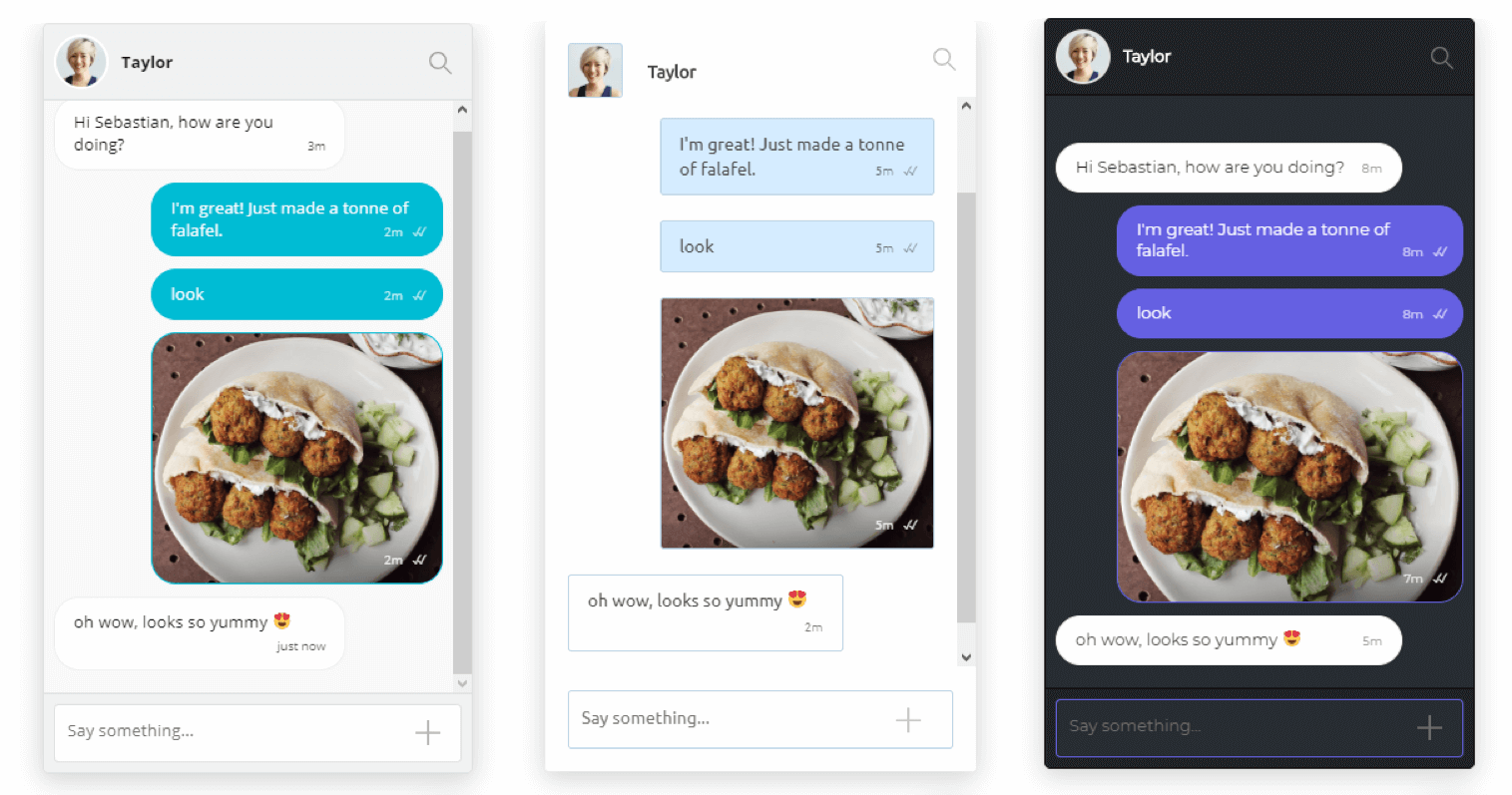
 Examples of edited legacy themes
Examples of edited legacy themes
You can edit a legacy theme directly from your TalkJS dashboard. To edit a legacy theme, take the following steps:
- Login to your dashboard and go to the Chat UI page.
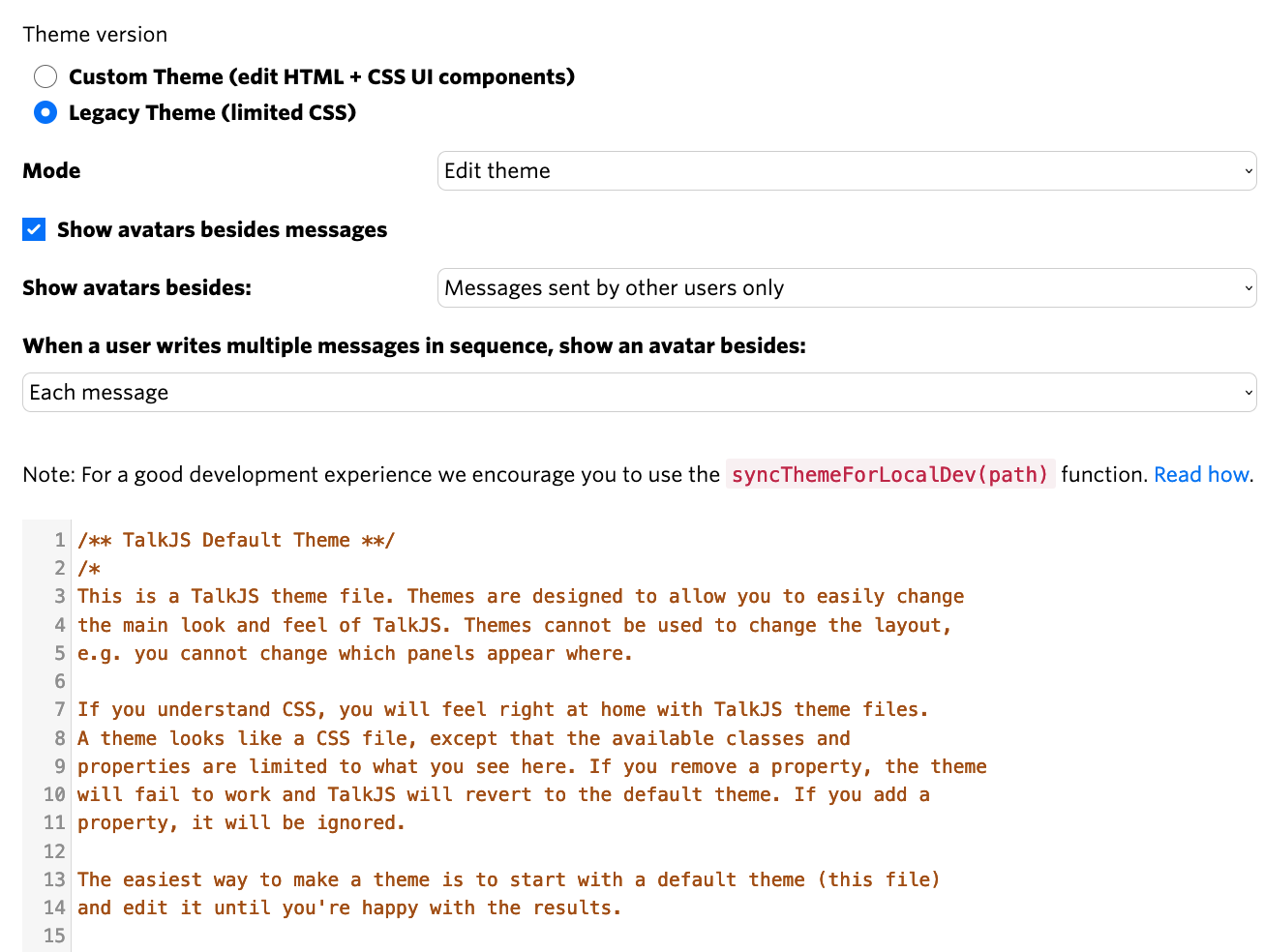
- In the 'Theme' section, under 'Theme version', make sure you have selected Legacy Theme (limited CSS).
- In the Mode dropdown selector, choose Edit theme.
- Select your preferences on whether, and if so, when and how, to show avatars next to messages.
- In the editable code area, edit the CSS for the legacy theme.
 Options for editing a legacy theme in the TalkJS dashboard
Options for editing a legacy theme in the TalkJS dashboard
If you would like to have different legacy themes for different user groups, then create a separate role for each user group and adjust legacy theme per role.
Legacy themes have some limitations. In a legacy theme, you can only modify the currently available CSS properties or CSS classes. Any new CSS class or property you add will get ignored. If you remove an existing CSS class or property, the legacy theme will fail to work and TalkJS will revert to the default theme.
If you need more flexibility in customizing your theme than legacy themes allow, switch to using custom themes instead.