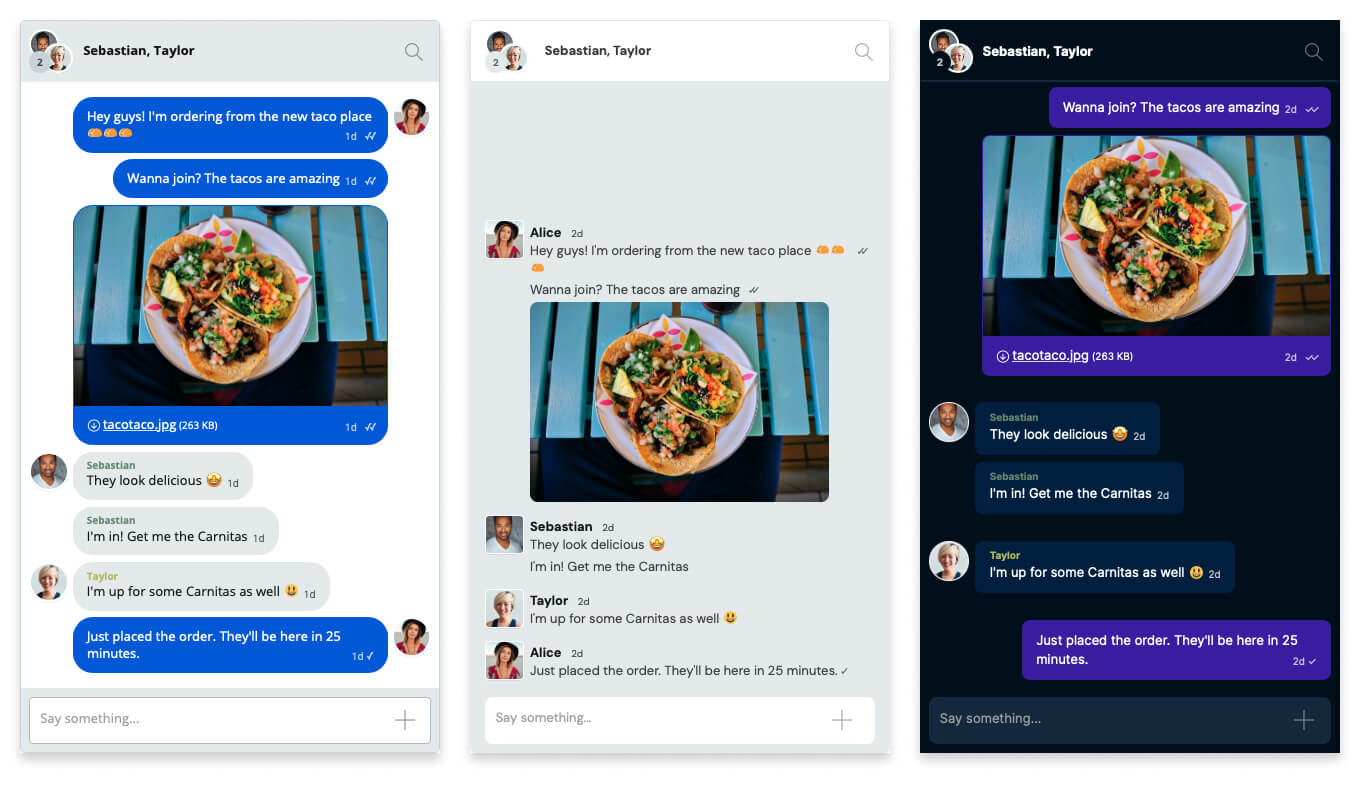
Themes
You have full control over the look and feel of your chat UI and notification emails, so they match the style of your site or app.

How you customize your theme depends on how you've added TalkJS to your project. The following table gives an overview of the customization options.
| Building with | Customize using |
|---|---|
| React components, Web components (any framework) | Theme components |
| Flutter, React Native, React SDK (classic), JavaScript SDK (classic) | Theme editor |
| Email themes | Email theme editor |
If you’re using React components or web components, you can edit your theme directly in your project code. This way you have full control over both the appearance and behavior of your chat. You can:
- Choose from a range of prebuilt themes.
- Start from a base theme and fully customize it with your own HTML, CSS, and JavaScript.
- Build a fully custom theme from scratch.
See the getting started guide of your preferred framework for installation and customization steps.
If you're using Flutter, React Native, or the classic React or JavaScript SDK, then you can manage your themes from the Themes page of your TalkJS dashboard. Here you can:
- Choose from a range of prebuilt themes.
- Start from a base theme and customize much of its HTML and CSS directly in the dashboard.
See the theme reference docs for customization guides.
Email themes are available on the Growth plan and higher.
If you've enabled email notifications, you can customize the notification messages with email themes. You can edit an email theme from the Themes page of your TalkJS dashboard, in the section Email themes.
You can use HTML and CSS to customize your email notification messages. The markup and styling are rendered directly into the body of the notification email.
Themes let you create a chat experience that looks and feels like familiar apps. Check out the following guides to build themes inspired by platforms such as: