The Theme Editor
The Theme Editor lets you customize the look and feel of the TalkJS user interface. When you open the Theme Editor, you'll see that a default theme already exists. You can change the default theme to your liking, or create your own. Using the menu on the left, you can navigate between the different parts of your theme. Changes are automatically saved.

Each theme contains a layout configuration and a set of components.
In the layout editor, you can configure various aspects of TalkJS's layout, and the styling of parts of the interface that don't (yet) have their own individual components. Unless otherwise noted, all properties shown in the layout editor are CSS properties, and thus can use any value that'd be valid in CSS.
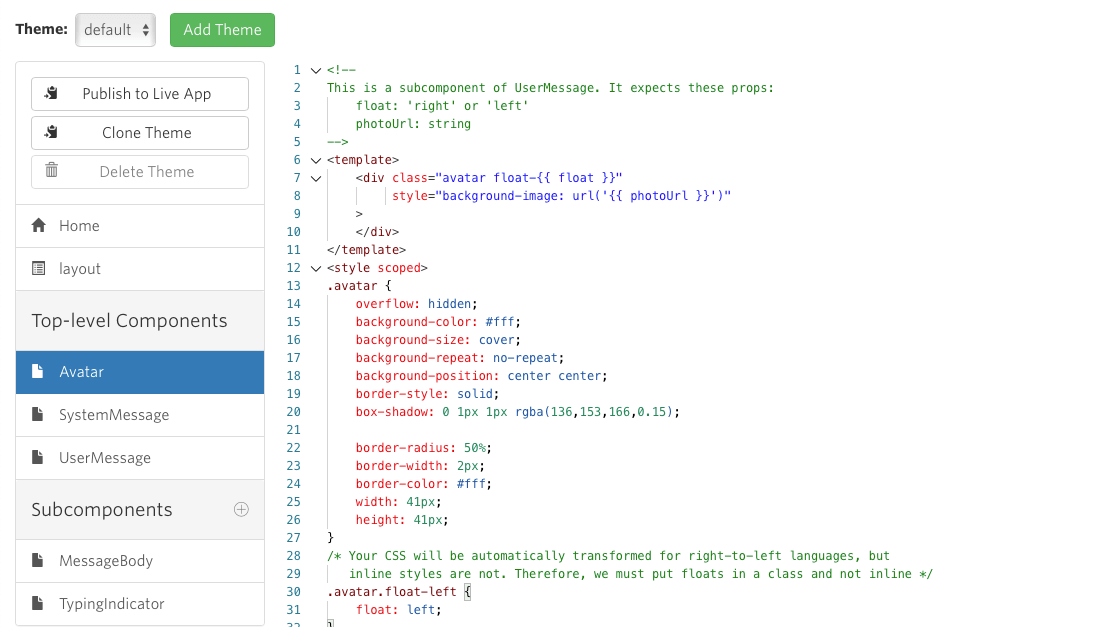
Components let you completely change the HTML markup and styling of a part of the interface. When you click on one of the components on the left, you'll see the component's template. A component template always contains a <template> and a <style> tag.
<template>contains the HTML markup for the component.<style>tag contains CSS that applies to that markup.
You might also see some special HTML attributes such as t:if="{{something}}. These are part of the TalkJS template language, an easy way to put data and logic in your templates.
Your TalkJS account has 2 environments; a Live and a Test environment. Themes can only be edited in your test environment. When you want to use a theme with your live app, you have to Publish it using the "publish" button in the Theme Editor. When you publish a theme, it is copied from your test environment to your live environment. This way, you can keep making changes to your theme in the test environment without worrying about breaking your app in production and disrupting your customers' experience.
Almost the entire Chat UI can be customized via themes. On top of that, The Theme Editor can theme email notifications as well. If you feel like some part of our interface is impossible or hard to customize to your liking, please let us know.