Group chat
This guide will help you quickly add TalkJS to your app and create a group chat between three or more users with the JavaScript SDK.
In the guide we'll walk you through installing TalkJS, viewing a conversation, and creating new users and conversations.
To make the most of this guide, you will need a TalkJS account.
You might also already have an existing app that you want to add TalkJS to.
Add the following script to your app to load TalkJS:
HTML1<!-- minified snippet to load TalkJS without delaying your page -->2<script>3(function(t,a,l,k,j,s){4s=a.createElement('script');s.async=1;s.src='https://cdn.talkjs.com/talk.js';a.head.appendChild(s)5;k=t.Promise;t.Talk={v:3,ready:{then:function(f){if(k)return new k(function(r,e){l.push([f,r,e])});l6.push([f])},catch:function(){return k&&new k()},c:l}};})(window,document,[]);7</script>
Then, for either a chatbox or an inbox pre-built chat UI, include this container element in the place in which you want to add your chat:
HTML1<!-- container element in which TalkJS will display a chat UI -->2<div id='talkjs-container' style='width: 90%; margin: 30px; height: 500px'>3 <i>Loading chat...</i>4</div>
If you're adding a popup UI, you can omit this container, as the popup gets overlaid on top of your page. By default the popup displays in the bottom right corner, but you can change the position of the popup button on your page.
Next, we'll view an existing conversation. Choose the tab for your preferred chat UI, and add the following code to your app:
1Talk.ready.then(function () {2 const me = new Talk.User('sample_user_alice');3 const session = new Talk.Session({4 appId: '<APP_ID>',5 me: me,6 });78 const conversation = session.getOrCreateConversation(9 'sample_group_chat'10 );11 conversation.setParticipant(me);1213 const chatbox = session.createChatbox();14 chatbox.select(conversation);15 chatbox.mount(document.getElementById('talkjs-container'));16});
Let's step through what this code is doing:
- First, we make a connection to the TalkJS servers, known as a session. You'll need to replace
<APP_ID>with your own App ID, which you can find on the Settings page of your TalkJS dashboard. For this tutorial, we recommend using the app ID for TalkJS's Test Mode, which has built-in sample users and conversations which we'll use in this tutorial. You'll also need to specify a current user to send messages as. In this example, we've setmeto be an existing user, thesample_user_alicesample user. For a user that already exists, we can call theTalk.Userconstructor with just their user ID.
Next, use the
getOrCreateConversationmethod to fetch the existing conversation with an ID ofsample_group_chat.Then you create the chat UI. Call the
createChatboxmethod for a chatbox,createInboxfor an inbox, orcreatePopupfor a popup UI. Use theselectmethod to display the sample conversation, and then use themountmethod to render the UI. (The methods here are linked for the chatbox, but are also available on the inbox and popup UI.)
For example, for the chatbox UI, you should see something like this:
Try sending Sebastian a message! You can also try switching your userId to sample_user_sebastian or sample_user_bob and viewing the other side of the conversation.
If you don't see the chat window, make sure that you entered your App ID, replacing <APP_ID> in the code.
So far in this guide we've used a sample user and conversation. Next, we'll create new users and a conversation between them, and sync them with the TalkJS servers. Usually, you would create users based on the data from your database. For this getting started guide, we've hard-coded our user data instead.
Modify your previous code by changing the highlighted lines:
1Talk.ready.then(function () {2 const me = new Talk.User({3 id: 'nina',4 name: 'Nina',6 photoUrl: 'https://talkjs.com/new-web/avatar-7.jpg',7 welcomeMessage: 'Hi!',8 });9 const session = new Talk.Session({10 appId: '<APP_ID>',11 me: me,12 });13 const frank = new Talk.User({14 id: 'frank',15 name: 'Frank',17 photoUrl: 'https://talkjs.com/new-web/avatar-8.jpg',18 welcomeMessage: 'Hey, how can I help?',19 });20 const juliana = new Talk.User({21 id: 'juliana',22 name: 'Juliana',24 photoUrl: 'https://talkjs.com/new-web/avatar-1.jpg',25 welcomeMessage: 'Hey, how can I help?',26 });2728 const conversation = session.getOrCreateConversation('new_conversation');29 conversation.setParticipant(me);30 conversation.setParticipant(frank);31 conversation.setParticipant(juliana);3233 const chatbox = session.createChatbox();34 chatbox.select(conversation);35 chatbox.mount(document.getElementById('talkjs-container'));36});
Here's what we're doing in the updated version:
- We create a new user with an ID of
ninato be our current user. As this user is new, we pass the full user object to theTalk.Userconstructor rather than just the user ID. - We create a TalkJS session and add our new current user as in the previous section.
- We create two more new users with IDs of
frankandjuliana. - We use the
getOrCreateConversationmethod to create a new conversation with an ID ofnew_conversation, and then add the two new users to the conversation with thesetParticipantmethod. - We create the UI, select the conversation, and mount the UI as in the previous section.
When you mount the UI, the new users and conversation are synced with the TalkJS servers.
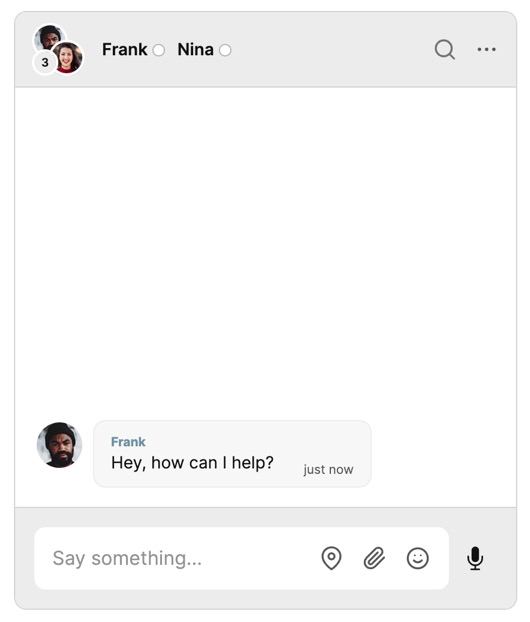
You should now see something like this:

If you prefer, you can instead create and sync users or conversations from your backend with our REST API. If you want to only sync users or conversations with the REST API, you can disable syncing in the browser. See Browser Synchronization for more details.
In this guide, you've added a powerful group chat to your app. You also learned more about the fundamentals of TalkJS, and how it all fits together.
Most importantly, you've built a starting point to try out all the features TalkJS offers. For example, you could create a new UI theme in the Theme Editor, customize your chat with action buttons or HTML panels, or enable email notifications.
For more ideas, try browsing the many examples we offer for different use cases.
Before you go live, make sure you enable authentication. Authentication keeps your user data secure, by ensuring that only legitimate users can connect to your chat. For details, see: Authentication.
Here's what your working example should look like, in full:
1<!doctype html>2<html lang='en'>3 <head>4 <meta charset='utf-8' />5 <meta name='viewport' content='width=device-width, initial-scale=1' />67 <title>TalkJS tutorial</title>8 </head>910 <!-- minified snippet to load TalkJS without delaying your page -->11 <script>12 (function(t,a,l,k,j,s){13 s=a.createElement('script');s.async=1;s.src='https://cdn.talkjs.com/talk.js';a.head.appendChild(s)14 ;k=t.Promise;t.Talk={v:3,ready:{then:function(f){if(k)return new k(function(r,e){l.push([f,r,e])});l15 .push([f])},catch:function(){return k&&new k()},c:l}};})(window,document,[]);16 </script>1718 <script>19 Talk.ready.then(function () {20 const me = new Talk.User({21 id: 'nina',22 name: 'Nina',24 photoUrl: 'https://talkjs.com/new-web/avatar-7.jpg',25 welcomeMessage: 'Hi!',26 });27 const session = new Talk.Session({28 appId: '<APP_ID>',29 me: me,30 });31 const frank = new Talk.User({32 id: 'frank',33 name: 'Frank',35 photoUrl: 'https://talkjs.com/new-web/avatar-8.jpg',36 welcomeMessage: 'Hey, how can I help?',37 });38 const juliana = new Talk.User({39 id: 'juliana',40 name: 'Juliana',42 photoUrl: 'https://talkjs.com/new-web/avatar-1.jpg',43 welcomeMessage: 'Hey, how can I help?',44 });4546 const conversation = session.getOrCreateConversation('new_conversation');47 conversation.setParticipant(me);48 conversation.setParticipant(frank);49 conversation.setParticipant(juliana);5051 const chatbox = session.createChatbox();52 chatbox.select(conversation);53 chatbox.mount(document.getElementById('talkjs-container'));54 });55 </script>5657 <body>58 <!-- container element in which TalkJS will display a chat UI -->59 <div id='talkjs-container' style='width: 90%; margin: 30px; height: 500px'>60 <i>Loading chat...</i>61 </div>62 </body>63</html>