Virtual events solutions
The fastest way to add a chatbox next to any livestream event
Add chat to your live event in minutes using the TalkJS. Create an interactive experience alongside any livestream, engage thousands of viewers in real time, and keep conversations flowing as the event unfolds.
Add real-time chat to online courses and virtual classrooms of any size. Keep students engaged with questions, discussion, and live interaction.
Add live comments alongside any livestream, similar to YouTube Live or Twitch. Enable real-time reactions, conversation, and participation.
Run high-volume chat for gaming communities and esports events. Connect thousands of fans at once with fast, reliable real-time chat.
Get as close as possible to a live event experience
TalkJS includes all the key livestream chat features out of the box. Viewers can express themselves using custom emoticons, share rich media in group chats, and admins can broadcast announcement messages to everyone at once.

Moderate and analyze user activity
Proactively moderate and analyze the activity in your virtual event. Get insights about user experience and protect the audience from inappropriate conduct.
- Use word blocklists to filter profanities
- Take a look at chat history and get audience insights
- Track the level of engagement with user activity data
Filter offensive or unwanted language to keep conversations respectful and safe.
Track individual chats in real time to keep discussions on topic and within guidelines.
Review chat activity over specific periods to understand engagement patterns and growth.
import { Session, Chatbox } from "@talkjs/react";
<Session appId="t824ba8" userId="pete">
<Chatbox conversation="workshop" className="chatbox"/>
</Session>Integrate the chat UI with a few lines of code
Ship faster with ready-made components for direct messaging. Use React or JavaScript for your ideal web integration or React Native and Flutter SDKs to design seamless messaging on mobile.
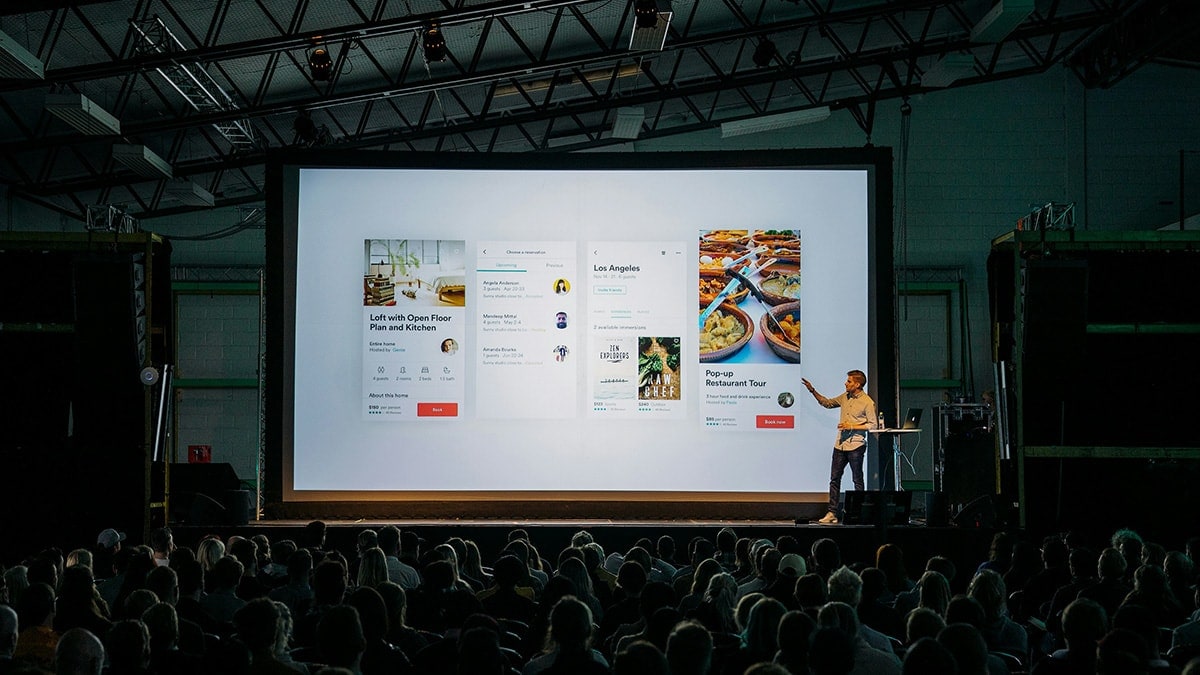
How Teamflow built a scalable chat for virtual events
Discover how Teamflow implemented a large-group chat in under a week, enabling real-time interaction for more than 2,000 participants.
Read the full case studyCustomize everything and anything
TalkJS provides prebuilt themes you can use right away or customize to match your brand’s design and user experience.
Themes give you complete control over how your chat looks and feels—from overall layout and message styling to fonts, colors, and interactive elements. You can fine-tune every visual detail, extend functionality, or design a fully bespoke chat interface.
Whether you start from a default themes or build your own, TalkJS provides a flexible foundation to create a consistent and responsive chat experience within your product.
We were able to offload all messaging to TalkJS — hugely simplifying our development of an otherwise complex stack.