Customize your chat UI with TalkJS Themes
You could have a light or dark theme and UI elements only displayed to a particular subsection of users. And it's not all about styling — it's about functionality too. You can create a theme that works great for a team chat app, mobile messenger, and even a live comments section next to a video livestream.
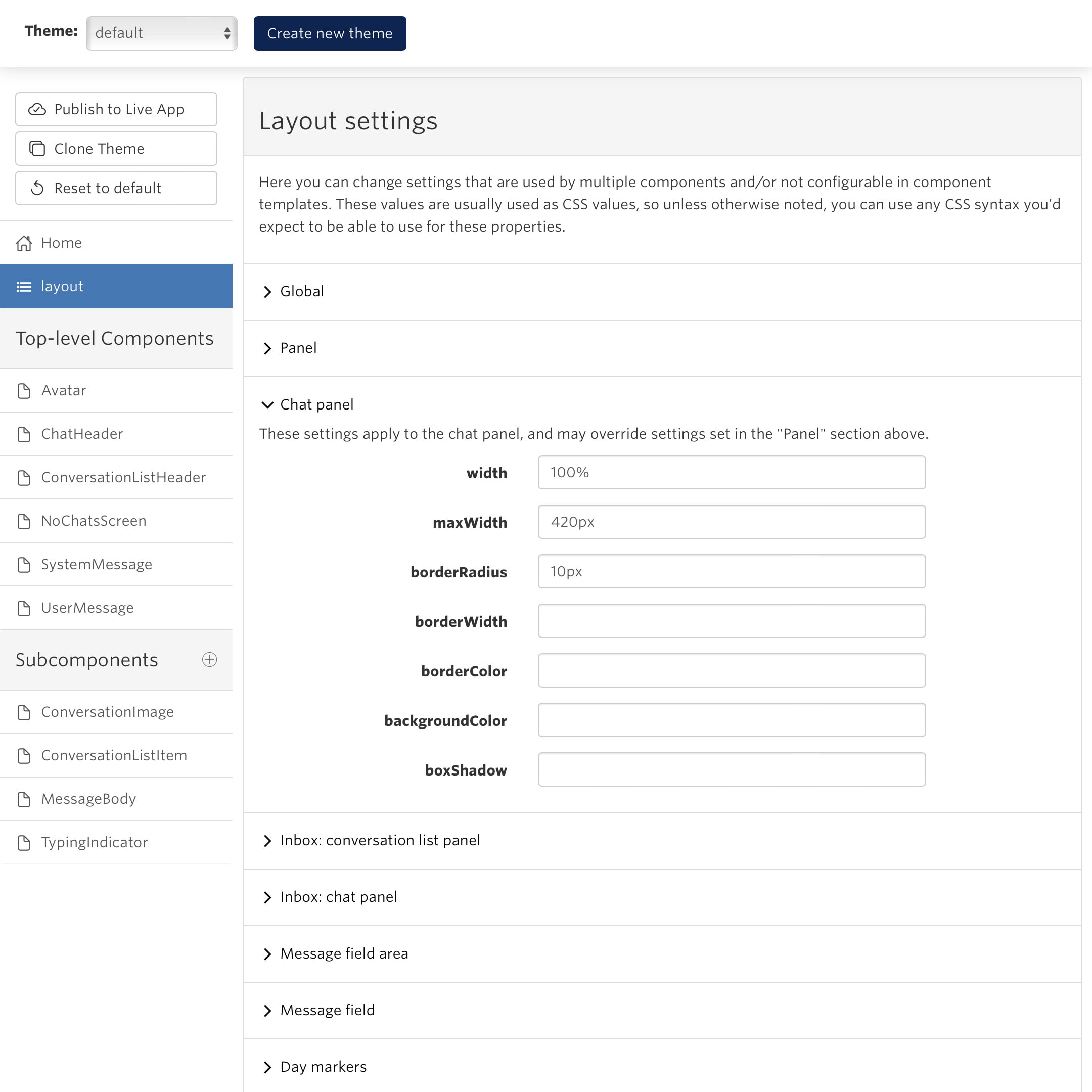
Theme editor
Complete control over styling, layout, and document structure
HTML templates
Entirely change the way messages are rendered with markup control
Metadata
Display more information in your messages by using our REST API
TalkJS provides a pre-built UI with a Default Theme you can use right off the bat or as a starting point for customization.
To get started, you'll use the Theme Editor, which gives you complete control over the styling, the layout, and document structure of the chat messages and the possibility to show metadata.
The great thing about the Theme Editor is that it's really easy to create any style of chat UI. You have to adjust the default TalkJS chat UI by changing a couple of lines of CSS. This way of doing things keeps the frontend work at a minimum so you can ship faster.
We're so pleased to finally have a chat solution on our marketplace and it was incredibly easy to setup and looks and functions fantastic.
You can create the perfect chat UI for your use case and make it fit your website or app. Use the Theme Editor, HTML templates, and metadata to deeply customize the chat UI.

HTML templates give you flexibility. You can entirely change the way messages are rendered. Meaning you have complete control of the markup of messages and all of the styles.
You can write and edit HTML templates in the components section of the TalkJS Editor.
You can attach custom data to a conversation message. It can be almost anything you make available by using our REST API.
Use it to display more information in your messages or change how they are displayed in a specific context to your application and more.
1{2 "id": "msg_7bUdcZEoCUiDOcbcSh3Sdj",3 "type": "SystemMessage",4 "text": "New Bid",5 "conversationId": "myConversation",6 "custom":{7 "bid": "40",8 "bidder": "Jennifer Pritchard",9 "itemDescription": "The Worm",10 "itemImage": "https://example.com/nasa-worm.jpg",11 }12 ...13}
The power of TalkJS is that it's highly customizable and user-friendly. We can offer our customers a plug and play solution and give them the possibility to adjust the chat widget to their needs.